
¿Cómo crear eventos de Google Analytics 4 en Apphive?
Si quieres medir y contabilizar las actividades que los usuarios realizan en tu app debes saber que es indispensable crear eventos de Google Analytics 4 en Apphive para conocer qué sucede dentro de tu aplicación móvil.
La creación de estos eventos de Google Analytics 4 en Apphive es un tanto distinta al proceso que se usa con desarrolladores como Android Studio y Xcode. Pero no te preocupes, aquí te explicaremos qué hacer para crear algunos de los eventos principales y así sacarle mayor provecho a GA4 dentro de tu app.
Antes de todo
Para realizar el proceso que a continuación te estaremos explicando deberás ya contar con tres cosas:
- Una cuenta dentro de https://apphive.io/es con un proyecto dentro. Éste debe contar con una suscripción a alguno de los planes de pago para poder realizar compilaciones de los cambios.
- Una cuenta dentro de https://bit.ly/3gn7QV8 con un proyecto dentro que esté configurado con tu app, sin importar si su proyecto esté con una cuenta gratuita o de pago. Aquí verás todos los eventos que vayas a crear para tu aplicación reflejados en data.
- Dentro de Firebase deberás tener habilitado Google Analytics. Aquí hay dos procesos que puedes seguir para asegurarte que tu proyecto esté configurado con GA.
- En el proceso de creación de un nuevo proyecto, en el segundo paso deberás mantener activa la opción “Habilitar Google Analytics para este proyecto”.
- Si ya contabas con un proyecto creado y no sabes si dentro de él ya tienes habilitado Analytics tendrás que dar clic dentro de Firebase en el engrane que está en la parte superior izquierda y después seleccionar la opción “Configuración del proyecto”. Ya en la configuración tendrás que dar clic en “Integraciones” y allí te aparecerá la ventana de Google Analytics.

A empezar por lo primero, ¿Qué es un evento de GA4?
Los eventos de GA4 son acciones que los usuarios realizan dentro de una página web o una aplicación. Estos sirven para medir y contabilizar dichas interacciones de los usuarios como cargar una página, hacer clic en un enlace o botón, completar una compra, etc.
Se pueden dividir en tres grandes categorías según la página oficial de Google Analytics:
- Eventos que se registran automáticamente.
- Eventos de medición mejorada (registrados automáticamente, pero habilitados en la UI de GA4).
- Eventos de instrumentación manual mediante código en la página o a través de un evento instrumentado en Google Tag Manager.
- Eventos recomendados.
- Eventos personalizados.
Con todo esto aclarado, vamos de lleno a mostrarte cómo crear algunos de los eventos principales de Google Analytics 4 en Apphive.
¿Cómo crear un evento clic de Google Analytics 4 en Apphive?
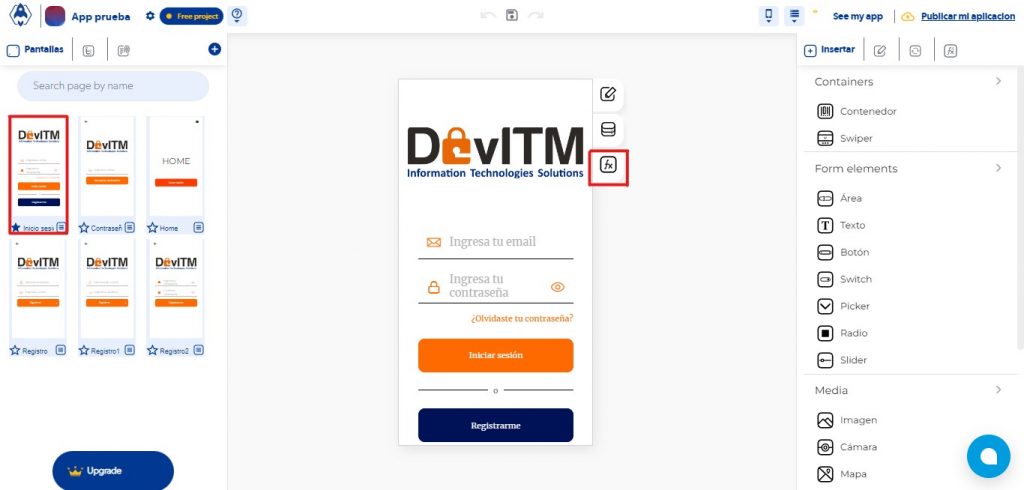
1. Para crear un evento “clic” o “click” de Google Analytics 4 en Apphive primero entra a tu proyecto de Apphive y allí colócate dentro de la pantalla donde deseas integrar tu evento clic. En este caso utilizaremos el botón “Inicio de sesión” para realizar el ejemplo.

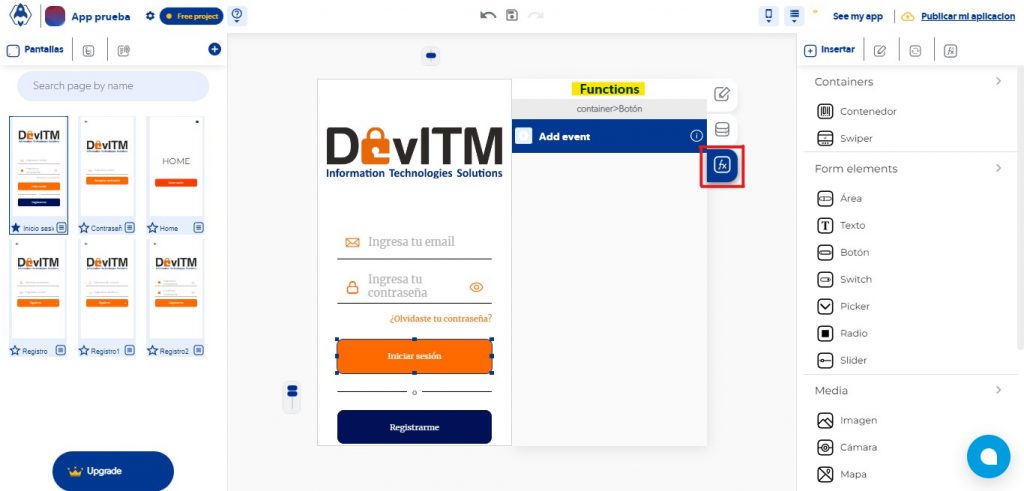
2. Deberás dar clic en el botón donde quieres el evento para seleccionarlo y posteriormente en la pestaña de “Functions” que aparece en la parte derecha de la pantalla en la que te colocaste y así entrarás a la sección para añadir eventos.

3. Ahora tendrás que dar clic en el signo + que aparece a la izquierda del texto “Add event”. En las tres opciones que despliega deberás dar clic en la que diga “onPress” para seleccionar que deseas crear un evento cuando se presione ese botón.

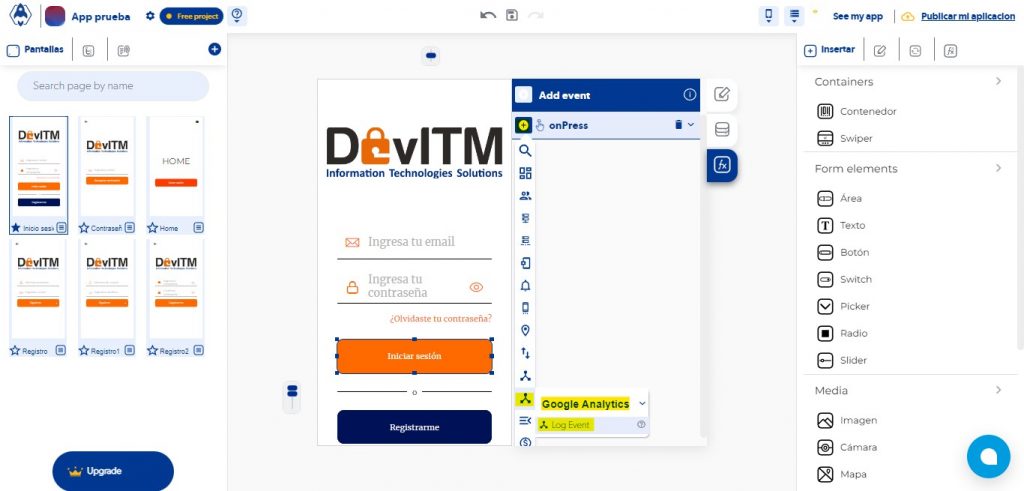
4. Para el cuarto paso deberás dar clic en el signo + que está a la izquierda del texto “onPress” y buscar dentro del menú desplegable la opción de Google Analytics como se muestra en la imagen de abajo. Después darás clic en la opción “Log Event”.

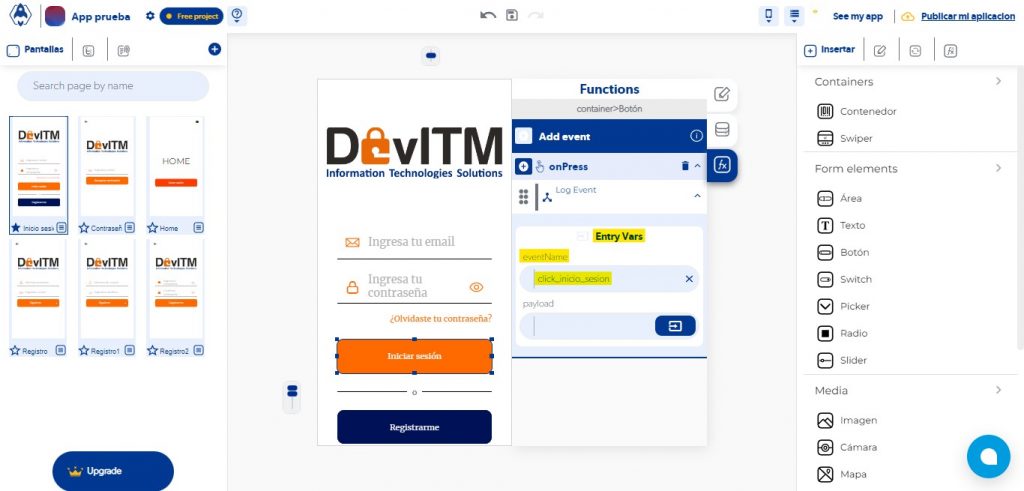
5. Ahora aparecerá una nueva ventana con las “Entry Vars”. Esta sección es donde deberás colocar el nombre de tu evento dentro de la opción “eventName”.
Nota: Si es que ya has creado eventos dentro de Analytics anteriormente sabrás la buena práctica que es tener una buena nomenclatura. Si no has creado eventos antes no te preocupes, tener una buena nomenclatura se refiere a escribir los nombres de tu eventos en minúsculas y con guiones bajos en lugar de espacios. Un ejemplo es el que se encuentra en la imagen de abajo.

6. Como sexto y último paso deberás mandar a hacer una compilación de los cambios realizados para poder observar la data de tu nuevo evento de Google Analytics 4 en el Analytics Dashboard de Firebase. Recuerda que para mandar a compilar es necesario contar con una suscripción de paga para tu proyecto.
Nota: Los eventos de GA4 que hayas creado van a aparecer un día después de la compilación en el Analytics Dashboard de Firebase.
¿Cómo crear un evento load o carga de página de Google Analytics 4 en Apphive?
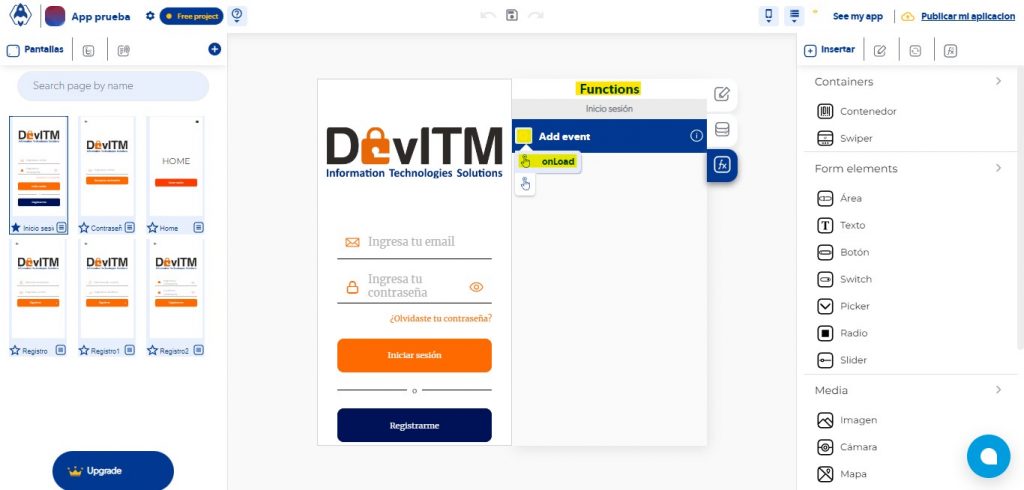
1. Para crear un evento “load” o “carga de página” de Google Analytics 4 en Apphive primero entra a tu proyecto de Apphive y allí colócate dentro de la pantalla donde deseas integrar tu evento load o carga de página. Ya en la pantalla elegida, sin seleccionar nada dentro de la pantalla, irás directamente a dar clic a la pestaña de “Functions”.

2. Ahora estarás dentro de la sección para añadir eventos. Seguido a esto, tendrás que dar clic en el signo + que aparece a la izquierda del texto “Add event”. En las dos opciones que despliega deberás dar clic en la que diga “onLoad” si quieres contabilizar la cantidad de veces que una persona carga esa pantalla o también puedes seleccionar “onFirstLoad” si te interesa saber únicamente cuándo fue la primera vez que cargaron esa página.

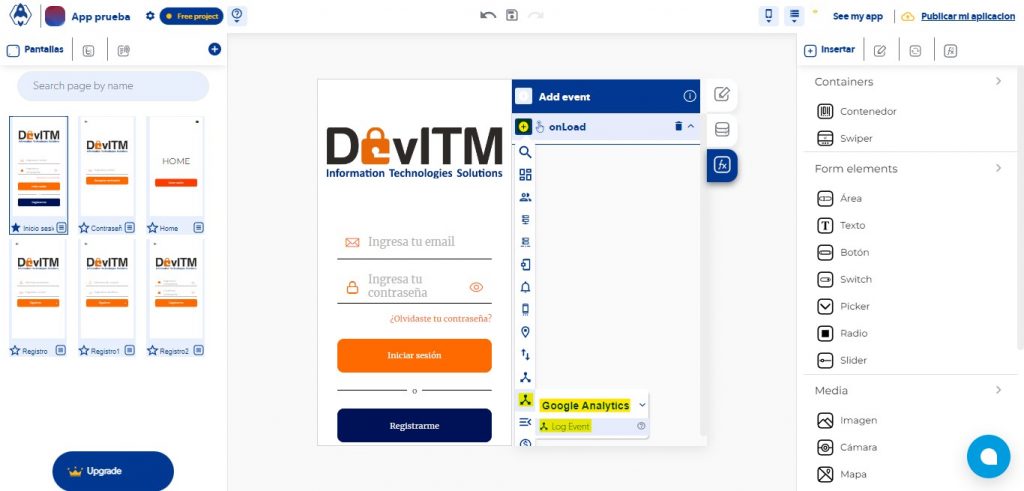
3. Para el tercer paso deberás dar clic en el signo + que está a la izquierda del texto “onLoad” o “onFirstLoad” y buscar dentro del menú desplegable la opción de Google Analytics como se muestra en la imagen de abajo. Después darás clic en la opción “Log Event”.

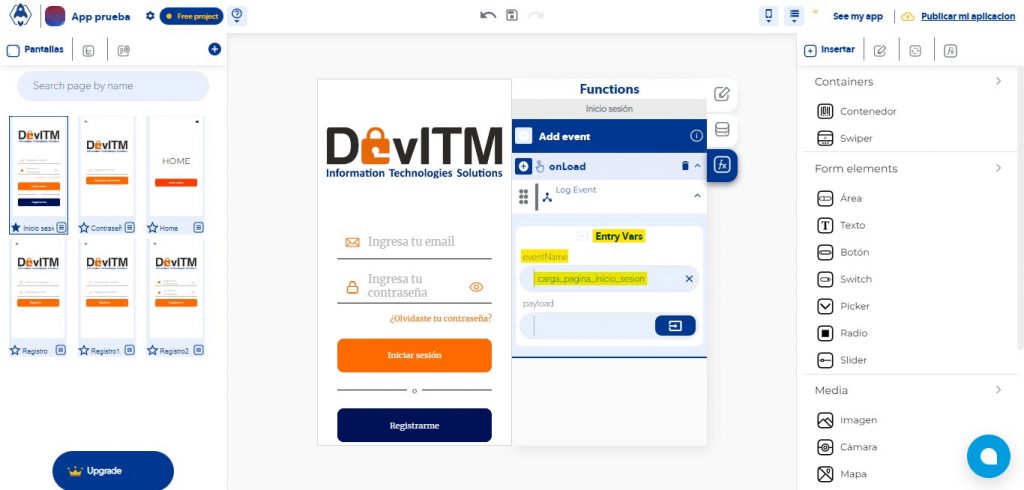
4. Ahora aparecerá una nueva ventana con las “Entry Vars”. Esta sección es donde deberás colocar el nombre de tu evento dentro de la opción “eventName”.
Nota: Si es que ya has creado eventos dentro de Analytics anteriormente sabrás la buena práctica que es tener una buena nomenclatura. Si no has creado eventos antes no te preocupes, tener una buena nomenclatura se refiere a escribir los nombres de tu eventos en minúsculas y con guiones bajos en lugar de espacios. Un ejemplo es el que se encuentra en la imagen de abajo.

5. Como quinto y último paso deberás mandar a hacer una compilación de los cambios realizados para poder observar la data de tu nuevo evento de Google Analytics 4 en el Analytics Dashboard de Firebase. Recuerda que para mandar a compilar es necesario contar con una suscripción de paga para tu proyecto.
Nota: Los eventos de GA4 que hayas creado van a aparecer un día después de la compilación en el Analytics Dashboard de Firebase.
¿Cómo crear un evento scroll de Google Analytics 4 en Apphive?
1. Para crear un evento “scroll” o “desplazamiento” de Google Analytics 4 en Apphive primero entra a tu proyecto de Apphive y allí colócate dentro de la pantalla donde deseas integrar tu evento scroll. Ya en la pantalla elegida, debes ir a la sección “Controles” y escoger tu container maestro de esa pantalla. Este container maestro es el contenedor principal que pusiste para dar un formato o estilo a tu pantalla.

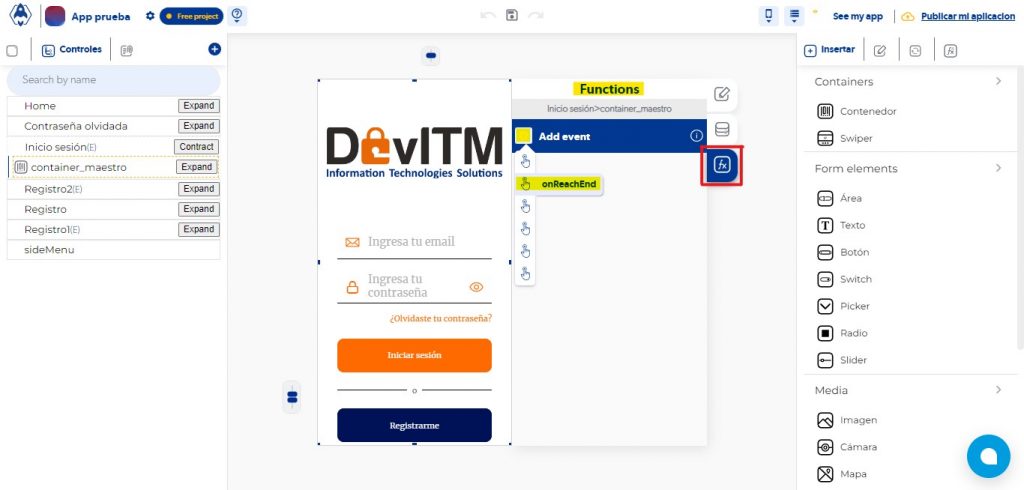
2. Ya dentro de tu container maestro, deberás dar clic en la pestaña “Functions”. Ahora estarás dentro de la sección para añadir eventos. Seguido a esto, tendrás que dar clic en el signo + que aparece a la izquierda del texto “Add event”. En las seis opciones que despliega deberás dar clic en la que diga “onReachEnd” para contabilizar el scroll que den los usuarios dentro de esta pantalla.

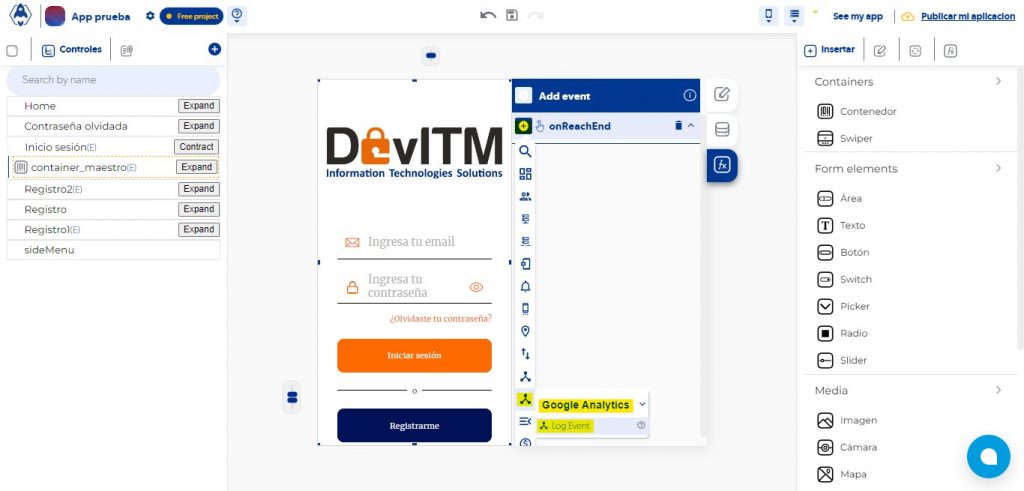
3. Para el tercer paso deberás dar clic en el signo + que está a la izquierda del texto “onReachEnd” y buscar dentro del menú desplegable la opción de Google Analytics como se muestra en la imagen de abajo. Después darás clic en la opción “Log Event”.

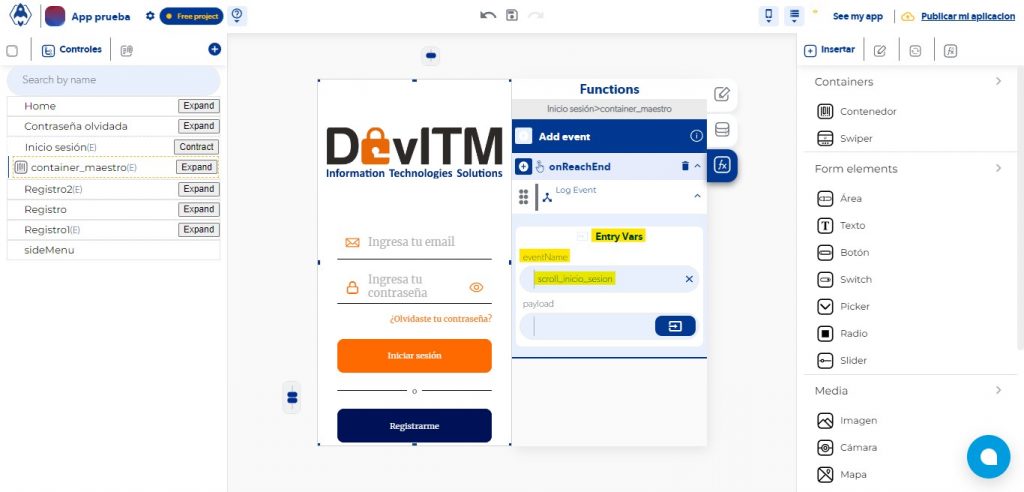
4. Ahora aparecerá una nueva ventana con las “Entry Vars”. Esta sección es donde deberás colocar el nombre de tu evento dentro de la opción “eventName”.
Nota: Si es que ya has creado eventos dentro de Analytics anteriormente sabrás la buena práctica que es tener una buena nomenclatura. Si no has creado eventos antes no te preocupes, tener una buena nomenclatura se refiere a escribir los nombres de tu eventos en minúsculas y con guiones bajos en lugar de espacios. Un ejemplo es el que se encuentra en la imagen de abajo.

5. Como quinto y último paso deberás mandar a hacer una compilación de los cambios realizados para poder observar la data de tu nuevo evento de Google Analytics 4 en el Analytics Dashboard de Firebase. Recuerda que para mandar a compilar es necesario contar con una suscripción de paga para tu proyecto.
Nota: Los eventos de GA4 que hayas creado van a aparecer un día después de la compilación en el Analytics Dashboard de Firebase.
Recomendaciones finales
- Utilizar una nomenclatura similar a la que usa por defecto Google Analytics para nombrar sus eventos, llevando una escritura en minúsculas y con guiones bajos en lugar de espacios. Ejemplo: click_inicio_sesion
- Te recomendamos realizar una lista de los eventos que desees integrar a tu app y todos los incorpores a la misma de una sola vez. Con esto nos referimos a que no por cada evento realices una nueva compilación. Puedes integrar varios eventos y después mandar a compilar para que tu proceso de obtención de data sea más rápido y eficiente.





0 Comentarios