
Crear y mostrar marcadores en Apphive
¿Deseas insertar marcadores en el mapa de una app desarrollada en Apphive?
Has dado con el tutorial correcto, sólo te recordamos que para lograr ello es indispensable tener habilitada tu API de Google en tu proyecto, si no sabes como hacerlo te enseñamos te recomendamos leer ¿Cómo obtener una API key de Google Maps? Así que dicho lo anterior comencemos.
Requisitos:
- API de Google Maps
- Interfaz con un mapa
- Definir un id para el marcador
- Eje cardinal de un punto en específico (Latitud y Longitud)
- Opcional una dirección
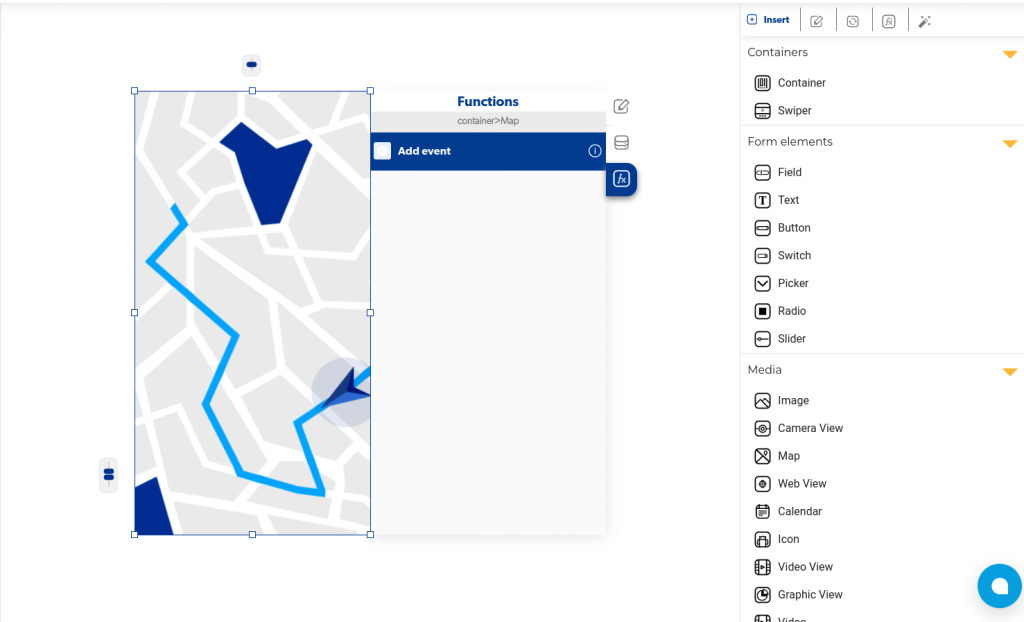
Habilita el mapa en una interfaz

Recuerda que debes tener agregada tu API de Google maps para poder hacer uso de los mapas en Apphive.
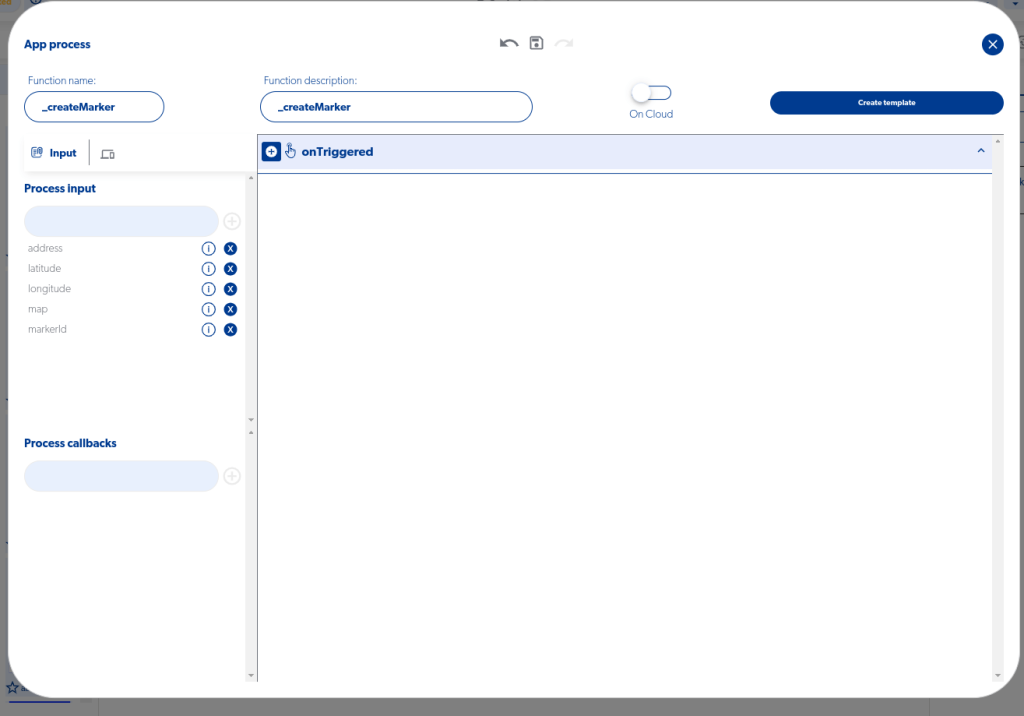
Crea una función personalizada
Para hacer el proceso más fácil y reutilizable en tus proyectos vamos a generar un app process con los siguientes valores de entrada.
- map
- address
- markerId
- latitude
- longitude

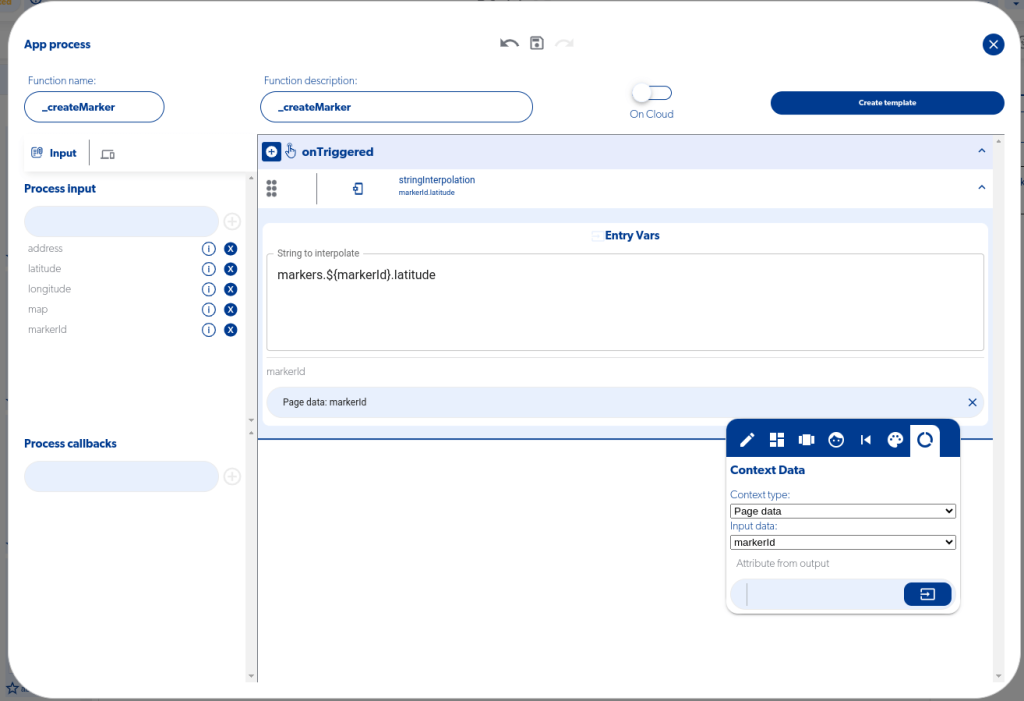
Definición de propiedades del marcador
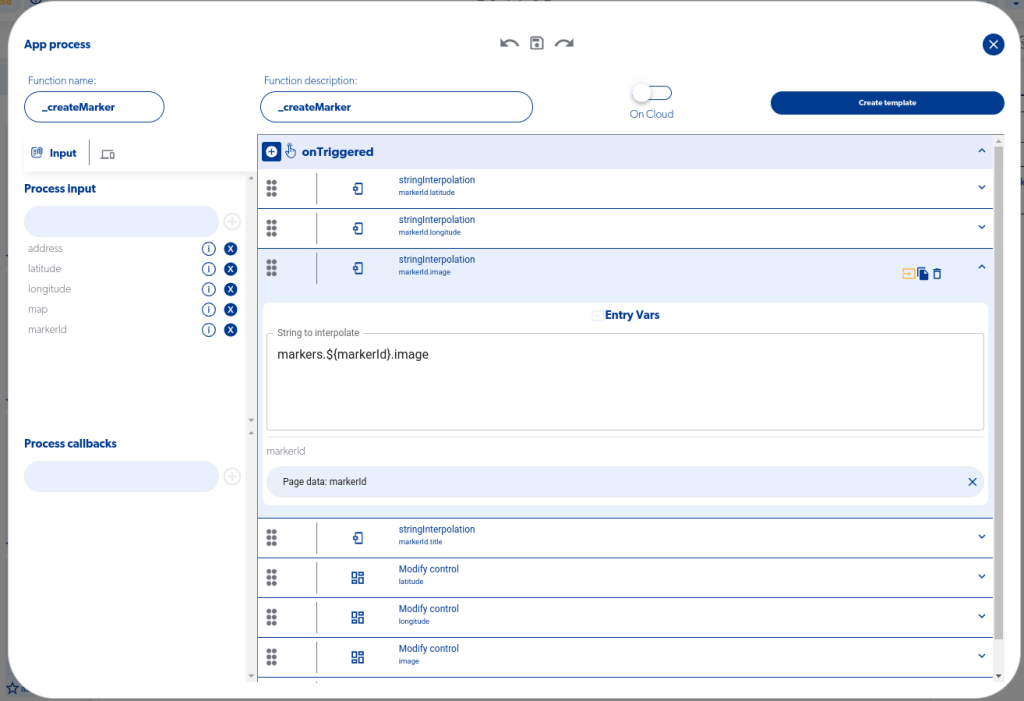
Haremos uso de una función llamada stringInterpolation para hacer más legible la definición de cada atributo del marcador (otra alternativa es usar la función concat), para ello vamos a tener que concatenar la propiedad markers con la variable markerId y las propiedades latitude, longitude, image y title. Importante éstas propiedades son necesarias para poder crear un marcador.
La función “stringInterpolation” concatena de forma dinámica y de forma más escalable una cadena de texto, además que consideramos en el equipo DevITM que es más legible a la hora de su mantenimiento, ésta función está basada en el template string propio del lenguaje javascript, así que su definición sería escribir en el cuadro de texto de dicha función markers.${markerId}.latitude para el caso de la latitude, con esto se habilitará la entryVar markerId para que posteriormente se agregue la variable de entrada markerId que se puede consultar desde la sección de variables de página.

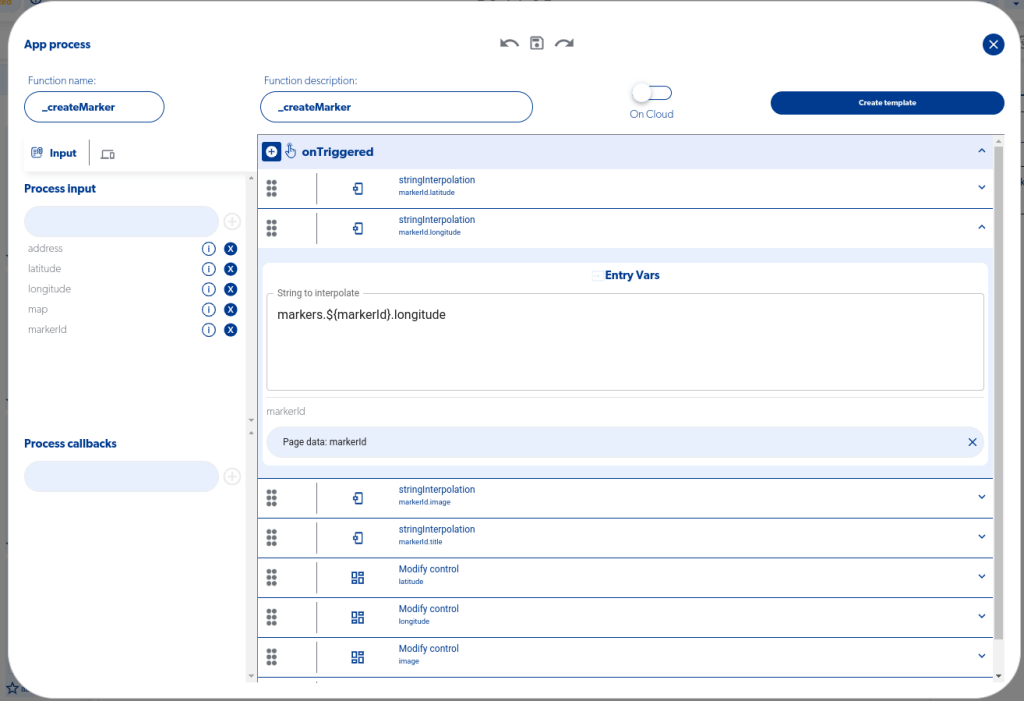
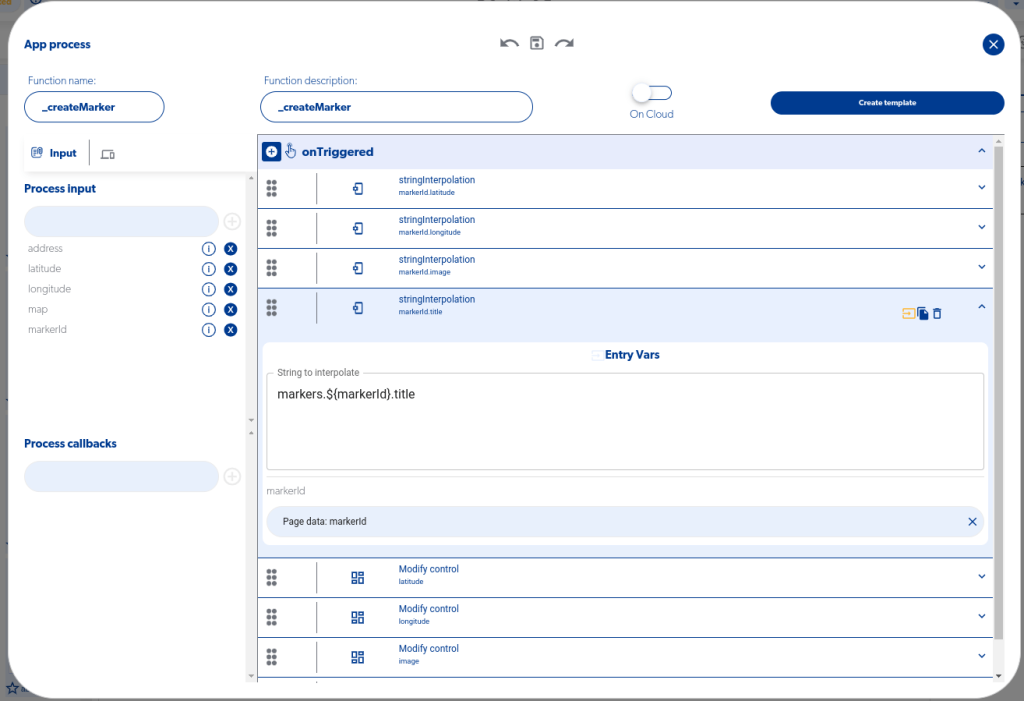
Se tendrá que realizar el mismo proceso para las propiedades de longitude, image y title.



Modificar propiedades del mapa
Una vez realizado lo anterior se deberán de agregar 4 funciones Modify Control, cada una de estas modificará en el mapa la latitud, longitud, imagen y el título o descripción del marcador.
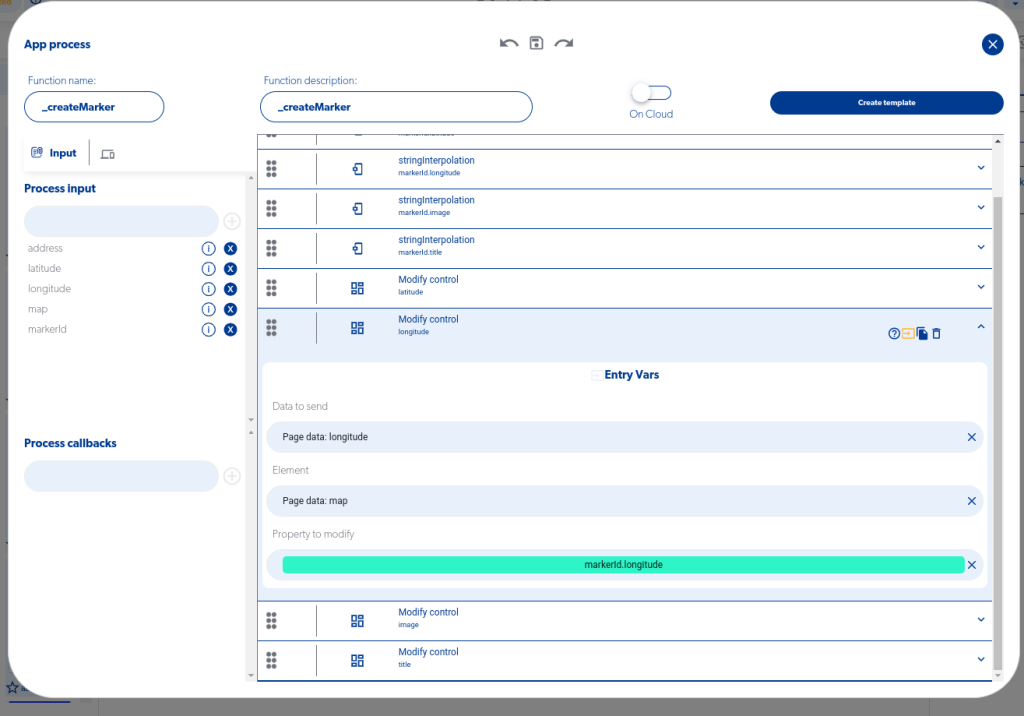
Comencemos con el Modify Control de la latitud, a los entryVars le vamos a pasar en el primer parámetro Data to send la variable de página latitude, el segundo parámetro Element la variable de página map, y por último Property to modify será el valor que retorna el stringInterpolation de markers.${markerId}.latitude que ya definimos en el paso anterior y que podrás acceder a éste en la sección PreviusOutputs.

Posteriormente se hará lo mismo para modificar la propiedad longitude.

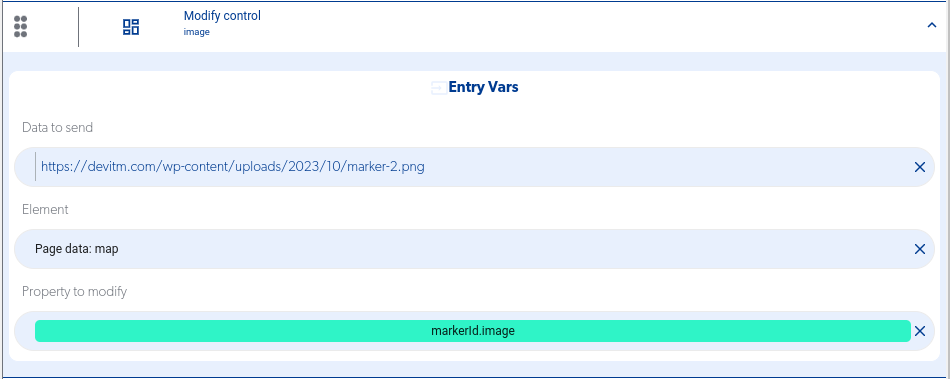
Continuemos con el Modify control de la imagen, nosotros le enviaremos una imagen de marcador con dimensiones cuadradas de 256×256 pixeles y en formato .png

Esta imagen la puedes subir a tu proyecto y copiar su URL de firebase o bien copiar la siguiente URL https://devitm.com/wp-content/uploads/2023/10/marker-2.png y pegarla en el valor Data to send.

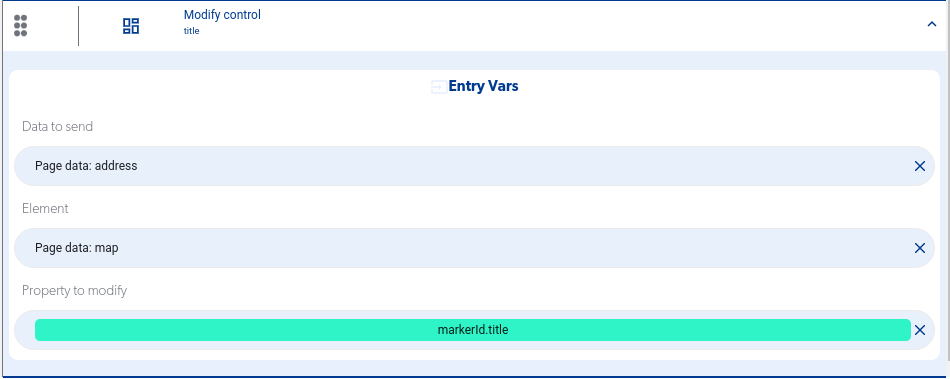
Por último sólo se debe de agregar el título del marcador.

Ejecuta la función
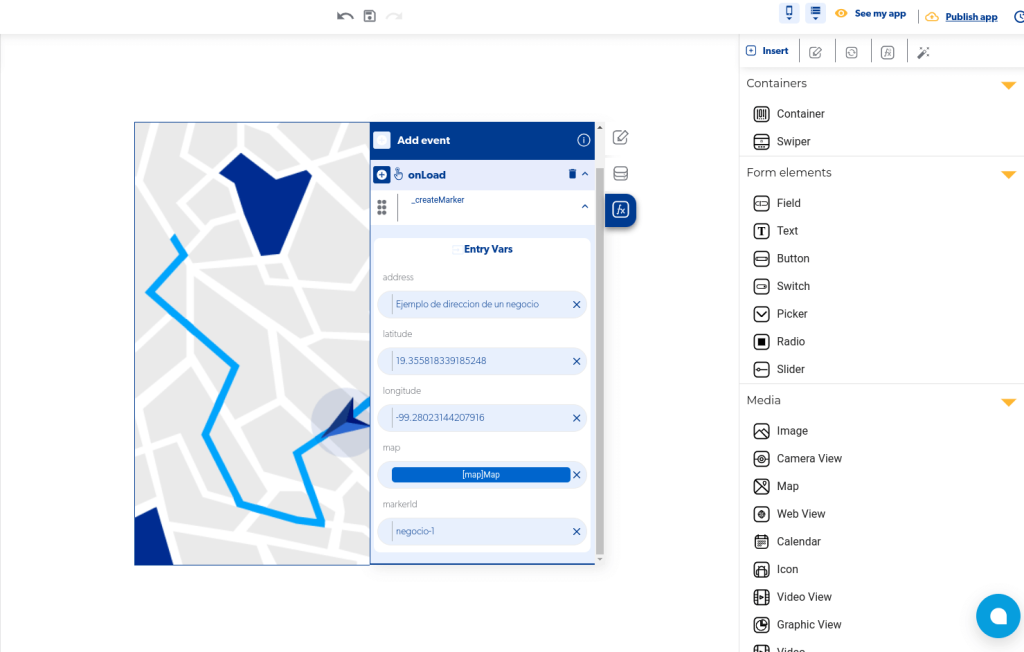
La ejecución del proceso que acabamos de crear lo podemos hacer mediante un evento onLoad de página o bien en un evento onPress de un botón, no olvides de enviarle todos los parámetros listados.
- map
- address
- markerId
- latitude
- longitude

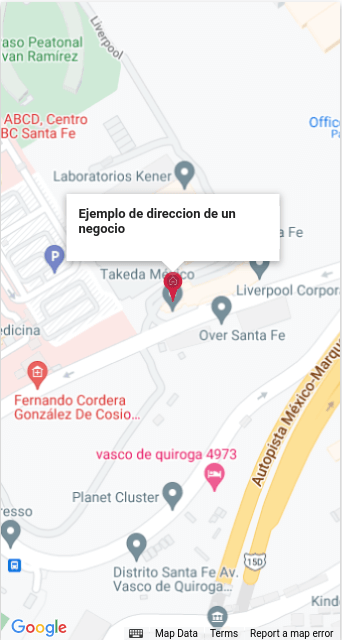
Resultado
Para corroborar el resultadolo único que tenemos que hacer es entrar al render de apphive o lanzar el emulador web que proveen en el editor y visualizar su correcto funcionamiento.

¿Te ha gustado este artículo? Nos interesa tu opinión y si gustas saber algo más de Apphive con gusto puedes dejarnos un comentario, también te invitamos a leer nuestro artículo para que puedas agregar marcadores desde la base de datos de Apphive.





0 Comentarios