
Crea paginaciones scroll con Apphive cloud database
Si eres usuario en Apphive y deseas optimizar la velocidad de carga de tus aplicaciones además de reducir en costos de firebase este post te será de mucha ayuda dado a que aprenderás a listar un historial con una paginación con scroll vertical (Listas infinitas) ordenado por fecha timestamp.
Como requisitos tienes que tener una interfaz que renderice una lista, en nuestro ejemplo es una lista de contactos y ordenaremos del más reciente al más antiguo.
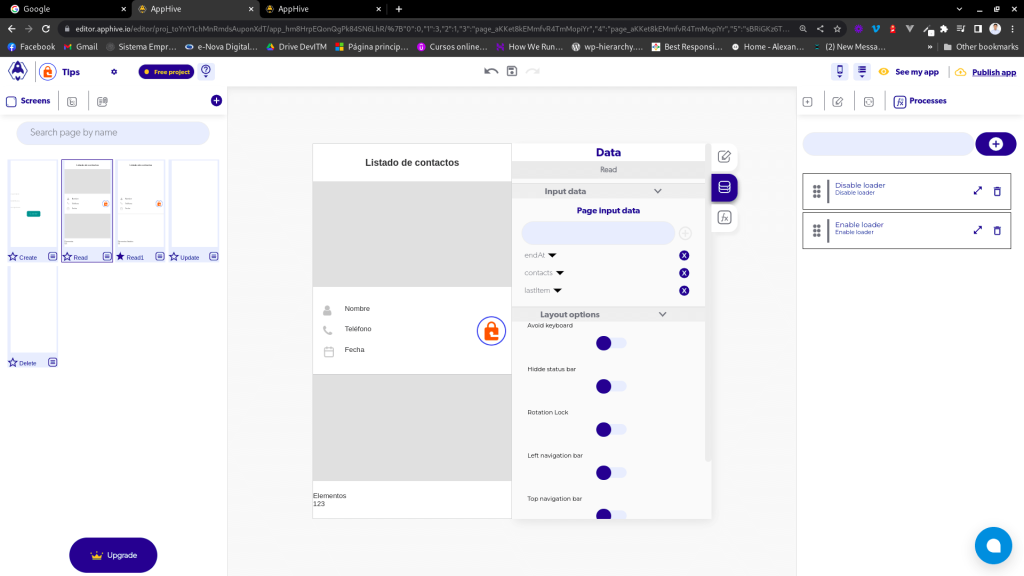
Crear variables de página
Vas a necesitar 3 variables de página.
- endAt
- lastItem
- contacts (esta variable va a almacenar la información de los contactos que vamos a estar listando, tu la puedes llamar historial, data o como prefieras)
Estas variables nos van a ayudar a controlar los índices e información de los registros en la paginación como se mostrará en los pasos consecuentes.

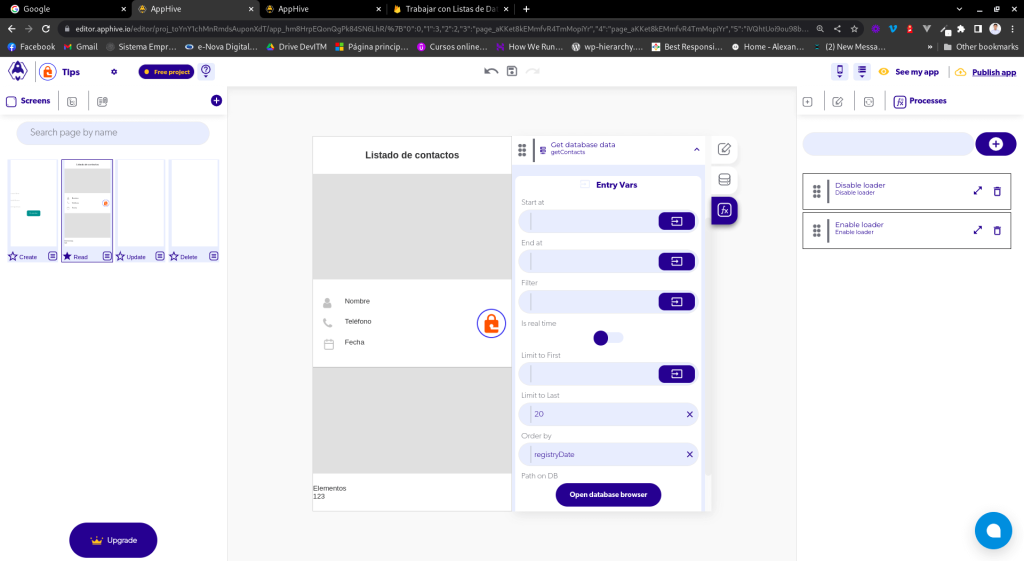
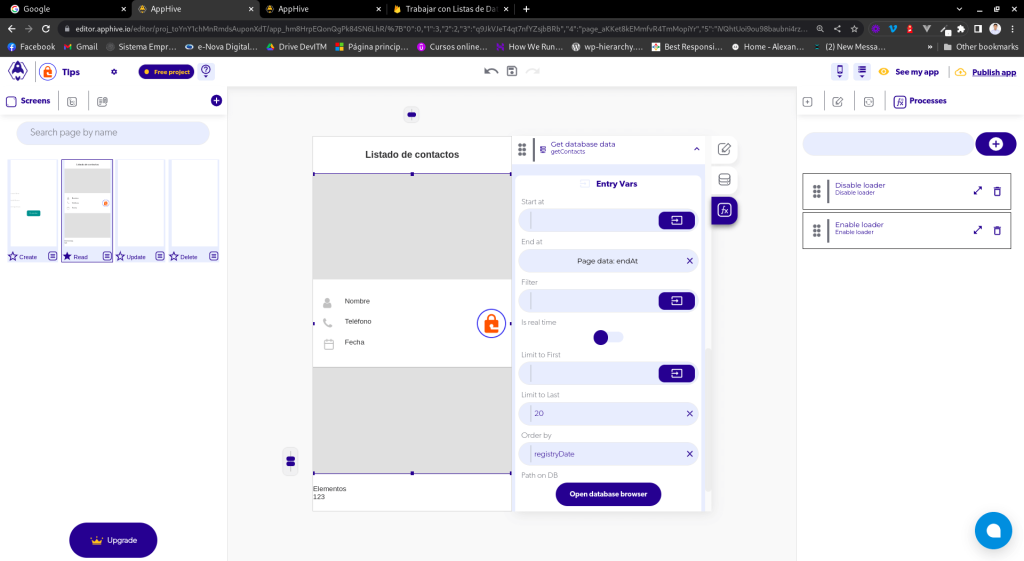
Consultar datos en evento onLoad
En el apartado de funciones de la página deberás seleccionar a través de un evento onLoad la función Get database data, seleccionarás la colección que deseas consultar y posteriormente a agrega el número 20 (puede ser cualquier otro número) como valor al input Limit to Last de la función previamente mencionada, con esto nos vamos a asegurar de consultar siempre los últimos 20 registros, sumado a lo anterior debemos de agregar en el input Order by la propiedad por la cual vamos a ordenar la clasificación nuestra data, en este ejemplo es la propiedad registryDate de nuestra colección llamada contacts, aunque tal vez para ti sea fechaHistorial, fechaRegistro, fecha o cualquier otro nombre de propiedad que hayas asignado a tu colección.

Si tienes dudas sobre como funcionan estos dos parámetros de consulta te recomendamos leer la documentación oficial para Ordenar y filtrar datos en Firebase.
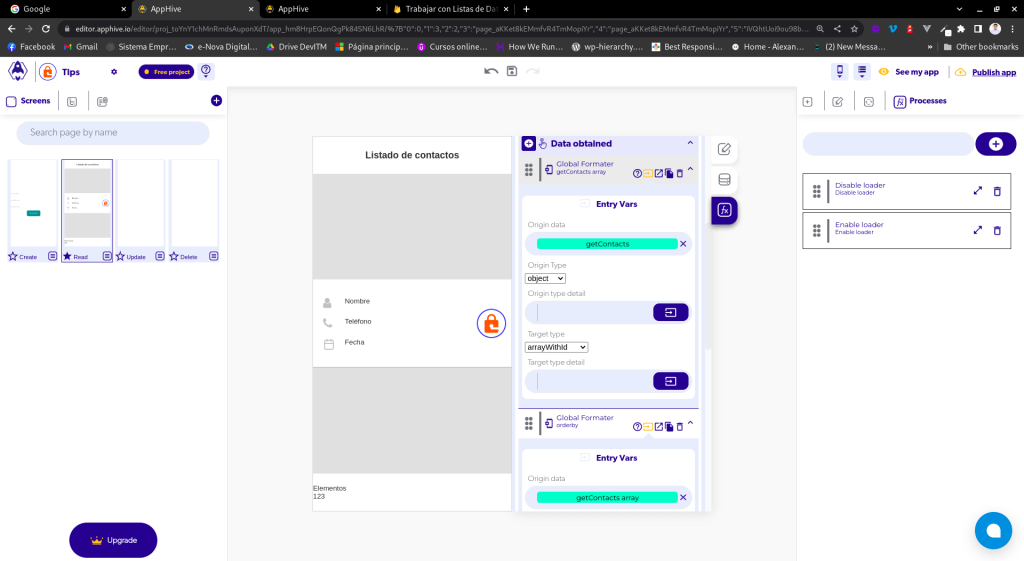
Ordenar datos por fecha y listarlos
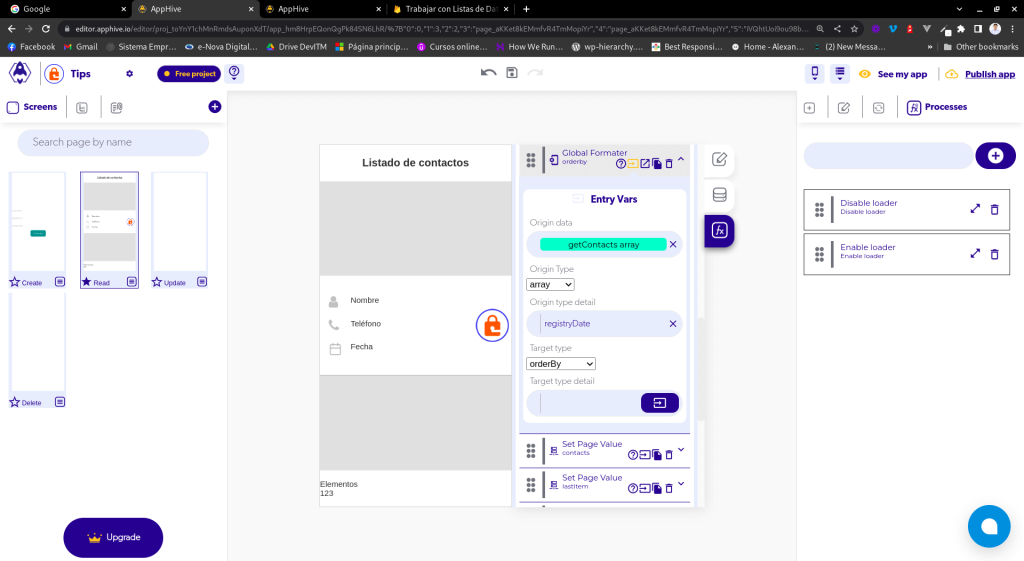
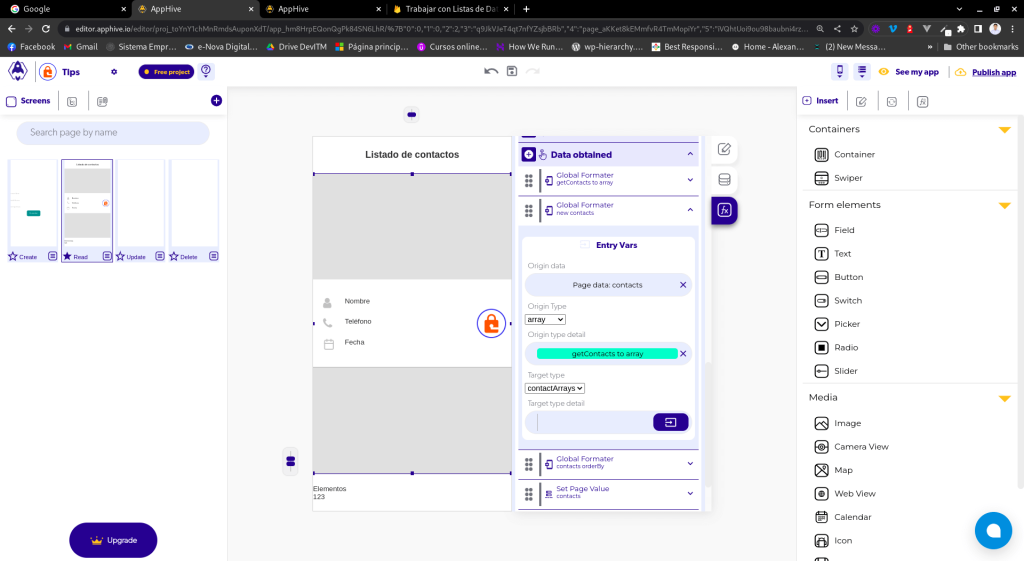
Una vez obtenida la información de la colección que consultamos previamente usaremos en el callback Data obtained la función Global Formatter para convertir la data de origen de objeto a arreglo.

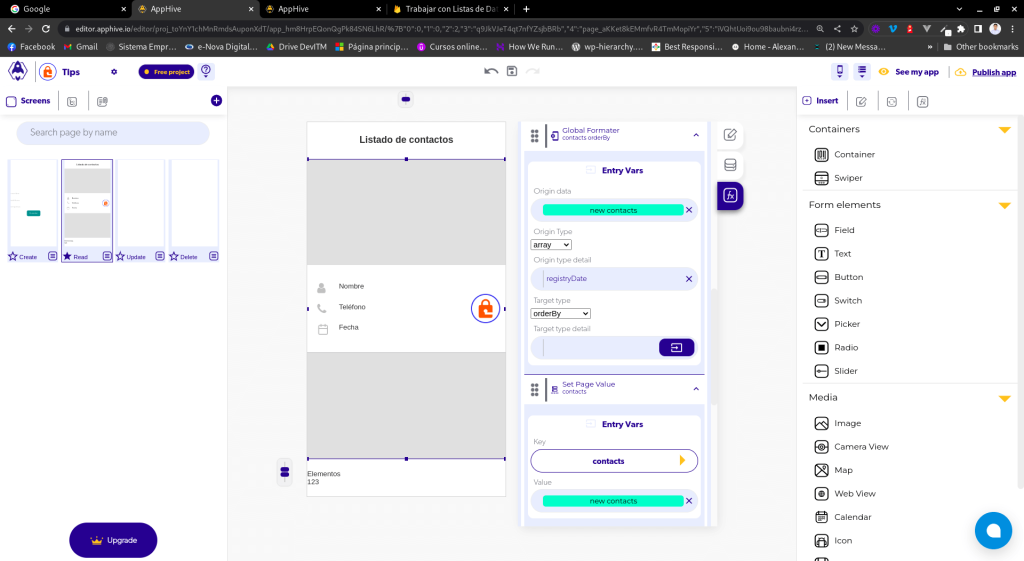
Procederemos a ordenar nuestro arreglo con un Global Formatter usando como variable de origen el arreglo creado previamente y ordenaremos por la propiedad registryDate.

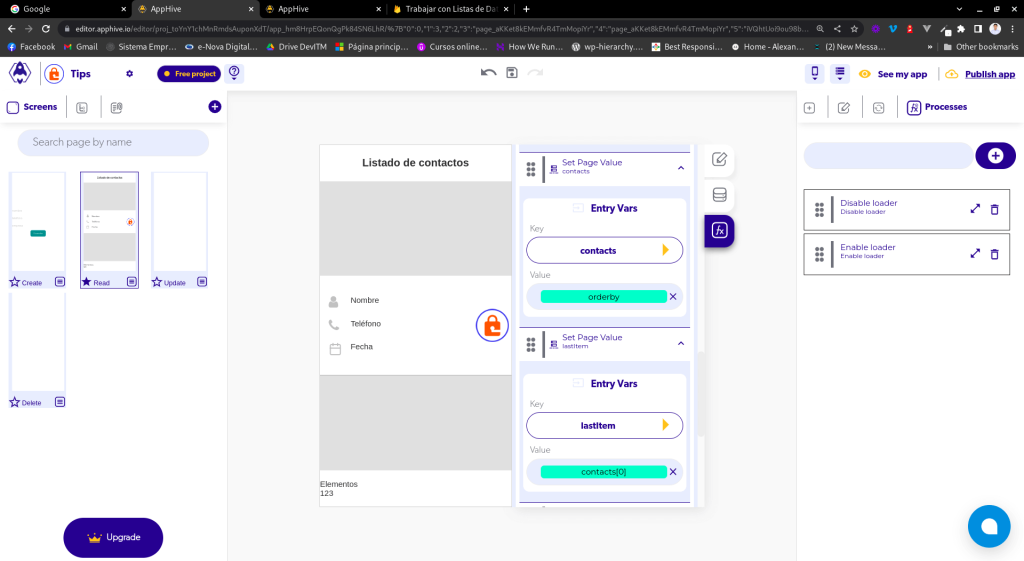
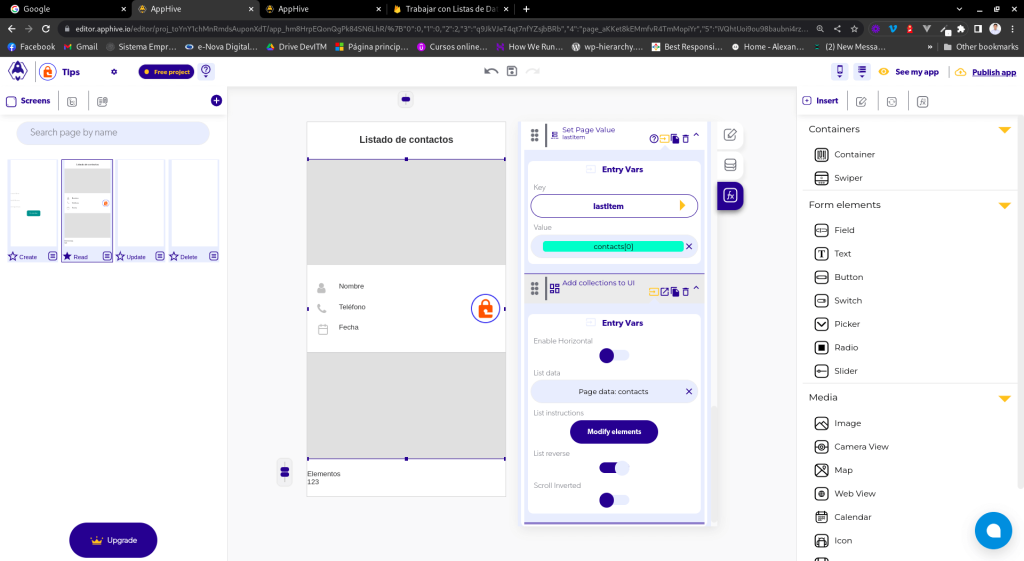
Después de realizar lo anterior vamos a asignarle como valor a la variable de página contacts el resultado del segundo Global Formatter, acto seguido es setear la variable lastItem con el valor de contacts en su posición 0.

Esto que acabamos de hacer los vamos a repetir en unos pasos futuros, resumiendo lo que hicimos previamente fue consultar nuestro historial de contactos, limitar su consulta a 20 registros, ordenarlos por fecha y asignarlo a variables de página para poder controlar la paginación, esperemos hayan sigo claras las instrucciones.
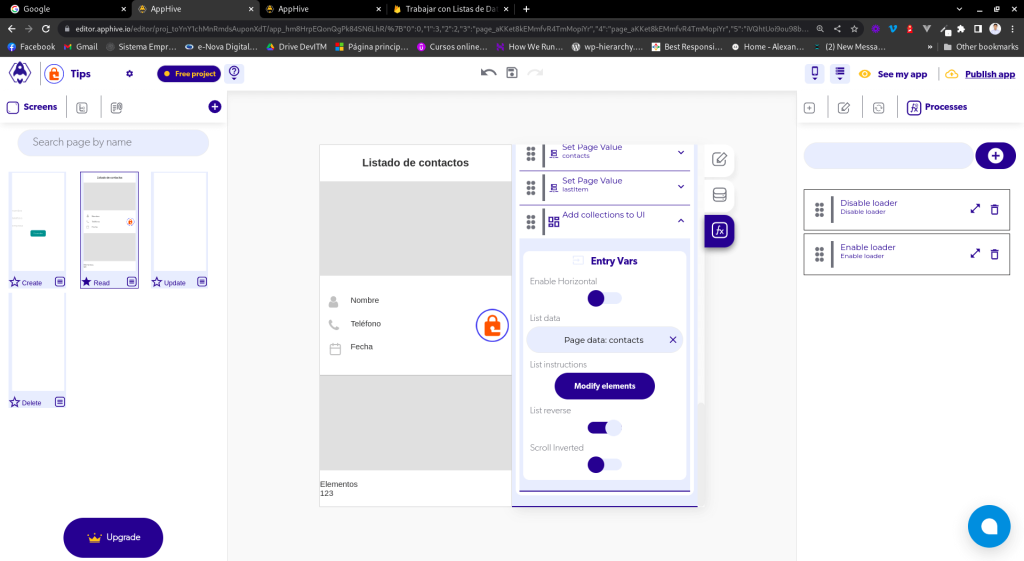
Procedamos a listar la variable de página contacts en un evento Add collections to UI con la opción List reverse habilitada.

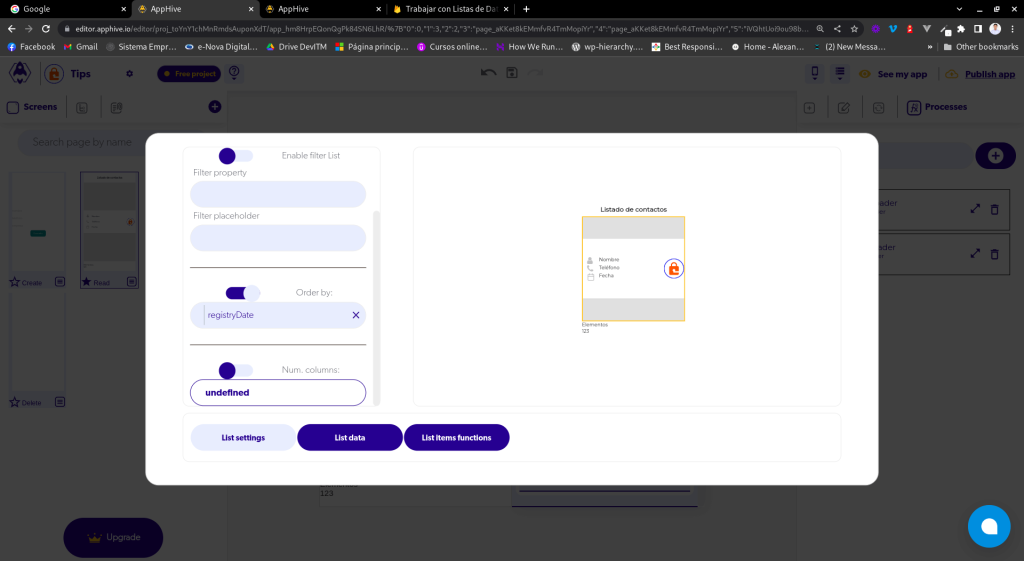
Para asegurarnos de que los datos se van a ordenar por fecha vamos a habilitar la opción Order by y agregar la propiedad registryDate en las configuraciones de la lista dentro del apartado Modify elements.

No vamos a profundizar en como crear la lista al 100%, así que para continuar sólo agrega los campos que consideres necesario mostrar en el renderizado de tu lista.
Contamos con artículos que te van a ayudar a como convertir el formato timestamp a distintos formatos de fecha en Apphive.
Agregar funcionalidad de scroll
Continuemos agregando en el contenedor que va a listar los elementos de nuestra colección el evento onReachEnd.
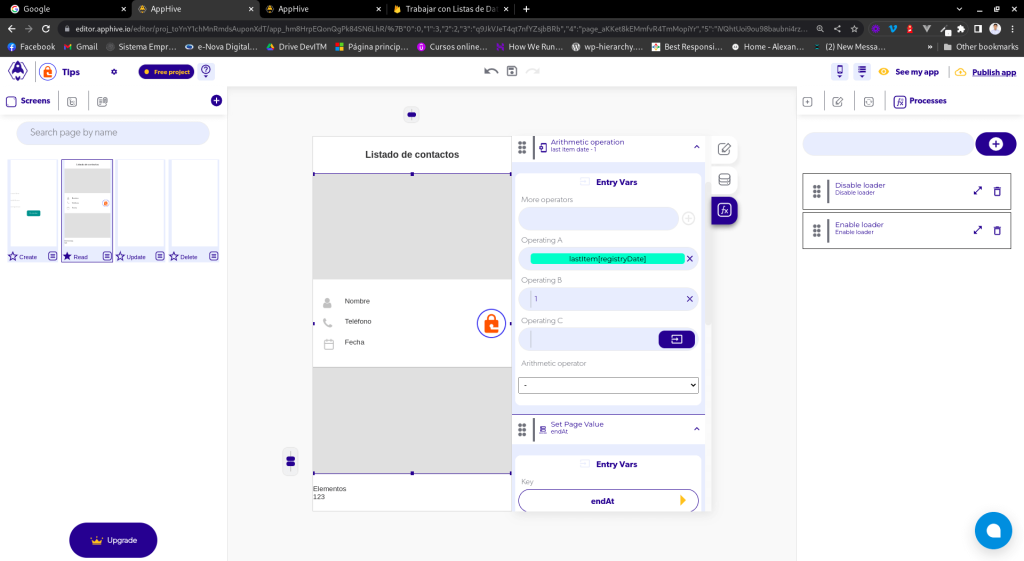
Consultar los registros más antgüos
Para consultar los registros más antigüos vamos a hacer uso de nuestra variable lastItem en su propiedad registryDate, le vamos a restar un 1 y la vamos a asignar a la variable de página endAt, con esto nos vamos a asegurar a que el siguiente último registro a consultar sea uno menor al registro más antigüo listado actualmente.

Perfecto, ya hemos hecho lo complicado, ahora sólo debemos consultar nuevamente nuestra colección contacts limitando por los últimos 20, ordenando por registryDate y agregando la variable de página endAt al input End at de la función Get database data.

Listar siguientes registros
En este paso vamos a convertir los últimos registros consultados de objeto a arreglo así como lo hicimos en el primer global formatter del paso Ordenar datos por fecha y listarlos, pero, con la diferencia de que vamos a agregar a los pedidos previamente listados en la variable contacts los nuevos elementos consultados.
Lo podemos interpretar como sumar los primeros 20 registros más los siguientes 20, para lograr esto haremos uso de la función Global formatter concatenando la variable contacts y el último arreglo de registros.

Ya casi lo logramos, después de concatenar los arreglos vamos a ordenar por fecha y lo actualizaremos la variable contacts para tener un respaldo auxiliar de los elementos del historial listados.

Por último vamos a actualizar la variable de página lastItem y volvemos a listar el historial con la función Add collections to UI.





0 Comentarios