
Mostrar y ocultar contraseñas en formularios de Apphive
¿Estás desarrollando formularios en Apphive que tengan un apartado de contraseña y quieres implementar la funcionalidad de ocultar y mostrar contraseñas?
Si la respuesta es Sí, entonces este tutorial es para tí.
Primero que nada debes ya tener construida tu interfaz y se puede ver de la siguiente manera, al menos en nuestro caso funionará para el ejemplo:

Si aún no tienes una cuenta de apphive nosotros te apoyamos a ¿cómo crear una cuenta en Apphive? y también a crear tu primer proyecto en Apphive para que empieces a desarrollar tus interfaces.
Ahora, enfoquémonos en el apartado donde tenemos nuestro Input field al cual nosotros le llamamos PASSWORD y al ícono del ojito que agregamos.
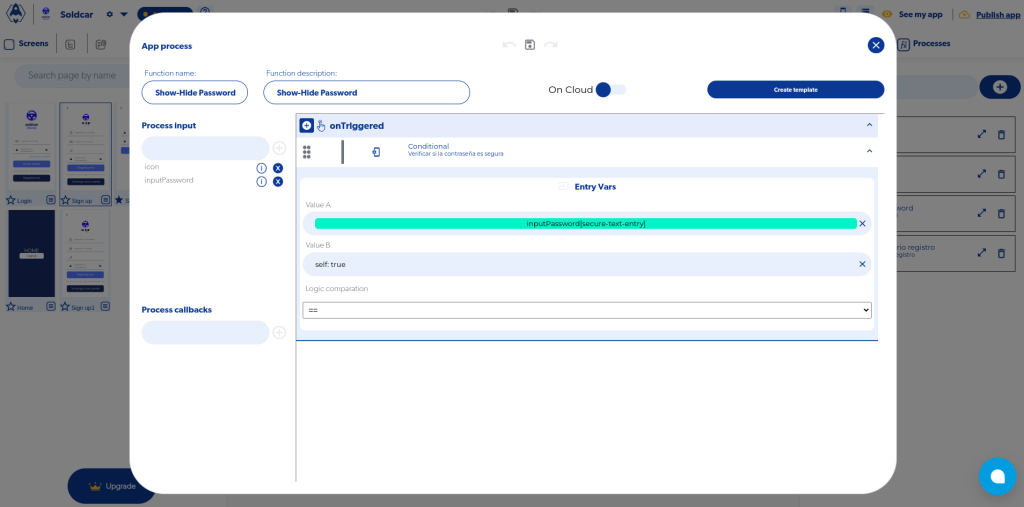
Necesitamos que cuando el ojo esté abierto la contraseña esté oculta, pero cuando el ícono del ojito esté cerrado o haciendo un guiño la contraseña sea visible, así que vamos a crear un proceso personalizado en la última pestaña de la sección derecha del editor y le daremos como nombre Show-Hide Password.

A continuación daremos de alta dos valores de entrada utilizando la convención para nombrar variables camel case:
- icon
- inputPassword
Y evaluaremos si la contraseña (inputPassword) tiene la propiedad secure-text-entry en estado true (verdadero), esto significa que la contraseña es segura, y por lo tanto si esta contraseña es segura tendremos que pasarla de contraseña oculta a visible, para hacer esta evaluación agregaremos una conditional con los parámetros antes mencionados.

Moviéndonos dentro de los callbacks de la condicional nos vamos a situar en la premisa Is true, en esta sección vamos a cambiar la propiedad secure-text-entry de la variable inputPassword a false, esto va a hacer visible la contraseña, consecuentemente a la variable icon le enviaremos el valor eye-slash en su propiedad src.name, con esto nos aseguramos de una forma visual que ahora el ojo aparezca haciendo un guiño simulando que cambió el estado de contraseña oculta a contraseña visible.

Hemos finalizado el primer paso, pero, debemos actuar con el siguiente paso que es pasar la contraseña de visible a oculta siguiente las siguentes instrucciones.
Tendremos que ubicarnos en el callback Is false de la conditional previamente agregada, y ahí volveremos a poner el estado inicial de la contraseña a true y a la variable icon con el ícono del ojo abierto ingresando eye en la variable a enviar a la propiedad src.name.

Excelente, ya tenemos nuestro proceso personalizado, ahora falta implementarlo en un evento onPress seleccionando el ícono del ojito en nuestro formulario y agregando en los valores de entrada de nuestro proceso el ícono y todo el elemento del input de la contraseña que querramos modificar, para este ejemplo nuestro input se llama Password.
Recuerda que para que funciona esto al seleccionar el input de la contraseña estamos seleccionando la propiedad Home element, te adjuntamos un ejemplo de como lo agregamos nosotros.

¡ Muy bien ! Ya has desarrollado un proceso personalizado que puedes reutilizar en muchas de tus aplicaciones y formularios en apphive. Si te gustó este post te invitamos a seguirnos a nuestras redes sociales y ver tutoriales como este en nuestro canal de youtube.




0 Comentarios