
Crea una categoría personalizada para bloques Gutenberg
Si estás desarrollando tus propios bloques personalizados con Gutenberg y deseas agruparlos en una categoría personalizada en vez de las que ya vienen por defecto en el core de WordPress entonces este blog es para ti.
Te recomendamos que para entender este artículo en su totalidad te recomendamos leer nuestro post ¿Cómo desarrollar bloques Gutenberg en WordPress? y así puedas comprender nuestra estructura de archivos del plugin en el que trabajaremos para el alta de la categoría personalizada para tus bloques.
Comencemos por ubicarnos el directorio ../admin/ del plugin que estamos construyendo y agregar el siguiente código:
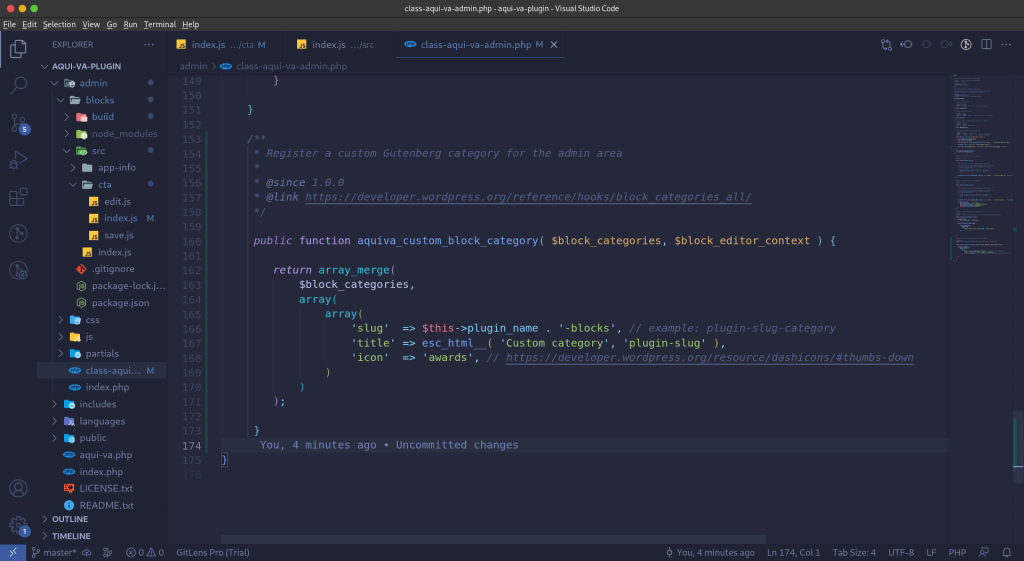
/**
* Register a custom Gutenberg category for the admin area
*
* @since 1.0.0
* @link https://developer.wordpress.org/reference/hooks/block_categories_all/
*/
public function aquiva_custom_block_category( $block_categories, $block_editor_context ) {
return array_merge(
$block_categories,
array(
array(
'slug' => $this->plugin_name . '-blocks', // example: plugin-slug-category
'title' => esc_html__( 'Custom category', 'plugin-slug' ),
'icon' => 'awards', // https://developer.wordpress.org/resource/dashicons/#thumbs-down
)
)
);
}
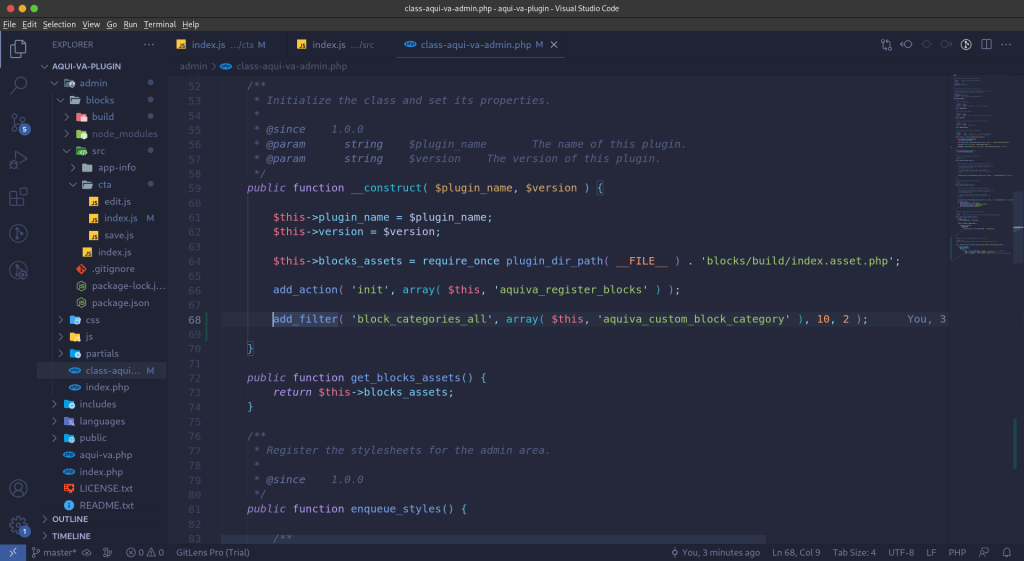
Posteriormente agrega la función en el constructor de la clase.
add_filter( 'block_categories_all', array( $this, 'aquiva_custom_block_category' ), 10, 2 );Nota: En caso de no utilizar programación orientada a objetos para el registro de tus bloques puedes solo agregar en el segundo parámetro del add_filter el nombre de tu función como se vería a continuación
add_filter( 'block_categories_all', 'aquiva_custom_block_category', 10, 2 );
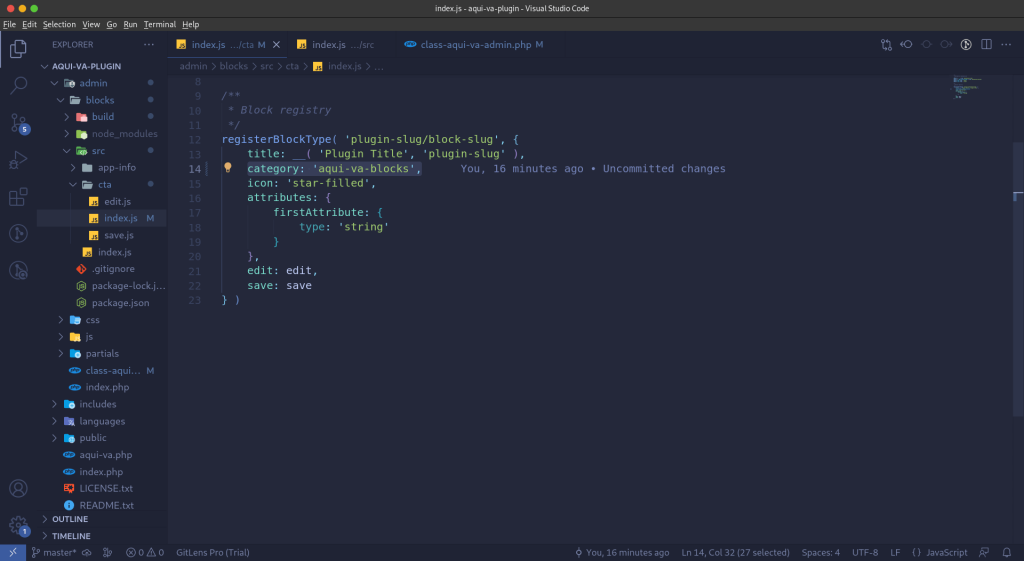
Por último agrega en el archivo index.js de los bloques que estés construyendo en el apartado registerBlockType ubica el atributo category, este sustitúyelo por el slug que diste en la clase administrativa de php.

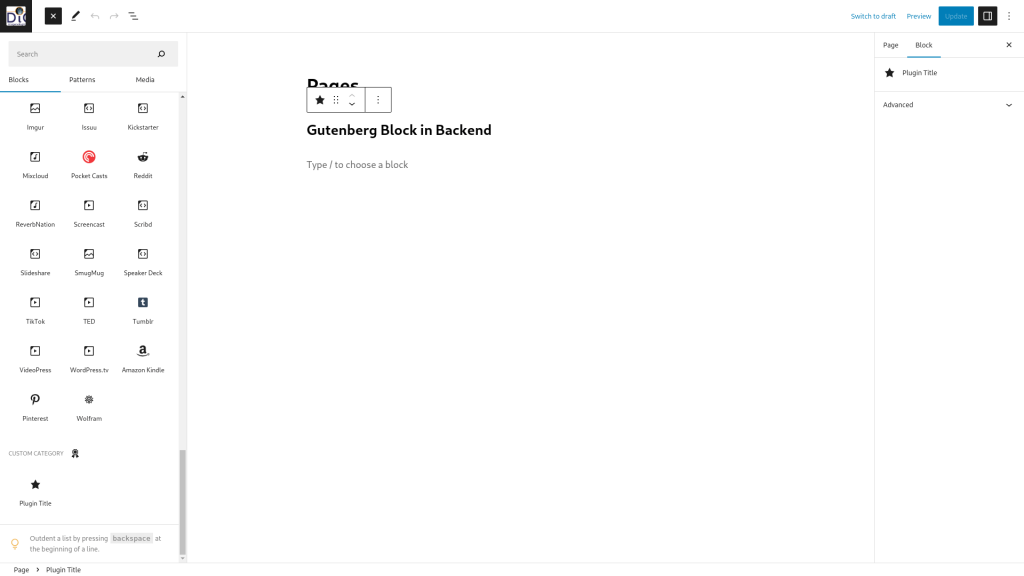
Recuerda ejecutar el comando npm run start para que puedas ver los cambios efectuados.

¿Te ha gustado este artículo? Nos gustaría que nos compartieras tu opinión en la caja de comentarios y puedas continuar aprendiendo sobre bloques de Gutenberg con nosotros.



0 Comentarios