
¿Cómo desarrollar bloques Gutenberg en WordPress?
Si tienes un sitio web en wordpress con un tema o plugin personalizado en php y quieres aprender a migrar tus componentes html con php a bloques reutilizables con React entonces este blog será para ti, inclusive si deseas crear un tema/plugin personalizado desde ceros e implementar bloques con este paso a paso para definir el entorno de desarrollo de bloques de Gutenberg seguro te divertirás.
Cabe mencionar que esta serie de artículos va dirigida a gente que ya domina temas avanzados de WordPress, así que advertido estás y empecemos a poner manos a la obra ocupando el editor de texto Visual Studio Code y la documentación de oficial de wordpress para desarrollo de bloques.
Para el desarrollo del artículo nosotros usamos un starter plugin que generamos a través de WPPB, puedes llenar la información a tu gusto y posteriormente descargarlo, te podrás dar cuenta en cuanto lo instales desde el backoffice de WordPress o en cuanto lo descomprimas en el directorio de tu proyecto /wp-content/plugins/ notarás que tiene la siguiente estructura.

Resumiendo un poco la estructura del plugin tendremos una segmentación de archivos que van a dar funcionamiento únicamente desde la parte administrativa (directorio admin), otros en la parte pública (directorio public), otro que servirá para agregar multilenguaje al plugin (languages), y otro más para el manejo de dependencias y funcionalidad esencial del plugin (directorio includes).
1. Instalación de dependencias
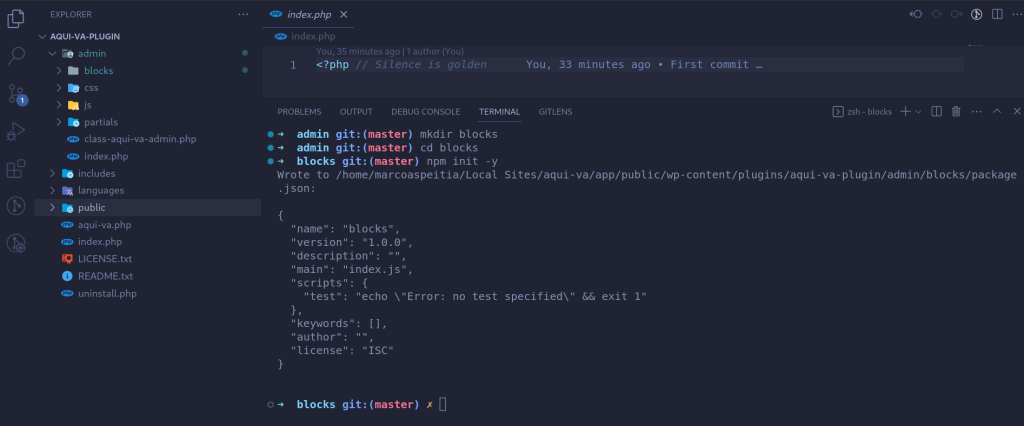
Visto lo anterior procederemos a agregar un directorio llamado blocks/ en el directorio admin/, dicha carpeta la utilizaremos como entorno de desarrollo, así que procede a accesar a la carpeta e inicializar un proyecto con npm para poder instalar @wordpress/scripts.
npm init -y
Una vez realizado lo anterior procedamos a ejecutar el siguiente comando:
npm install @wordpress/scripts --save-devDespués de finalizada la instalación continuamos a agregar en nuestro archivo package.json los siguientes scripts:
"scripts": {
"build": "wp-scripts build",
"check-engines": "wp-scripts check-engines",
"check-licenses": "wp-scripts check-licenses",
"format": "wp-scripts format",
"lint:css": "wp-scripts lint-style",
"lint:js": "wp-scripts lint-js",
"lint:md:docs": "wp-scripts lint-md-docs",
"lint:pkg-json": "wp-scripts lint-pkg-json",
"packages-update": "wp-scripts packages-update",
"plugin-zip": "wp-scripts plugin-zip",
"start": "wp-scripts start",
"test:e2e": "wp-scripts test-e2e",
"test:unit": "wp-scripts test-unit-js"
}Los scripts vienen en la documentación oficial de @wordpress/scripts y de todos ellos van a destacar dos en particular que usaremos más delante.
- “build”: “wp-scripts build”
- “start”: “wp-scripts start”
Estos scripts tienen una función vital para el precompilar en etapa de desarrollo (start) y otro más para la compilación (build) de todos bloques que vayamos a generar y que vamos a dar de alta en el archivo index.js del directorio src/, así que no les pierdas de vista.
Nota: Si estás usando un software para gestión de versiones de proyecto como git te sugerimos agregar el archivo .gitignore e ignorar la carpeta node_modules/ dado a que la instalación de dependencias es muy pesada.
2. Definición de estructura de bloque
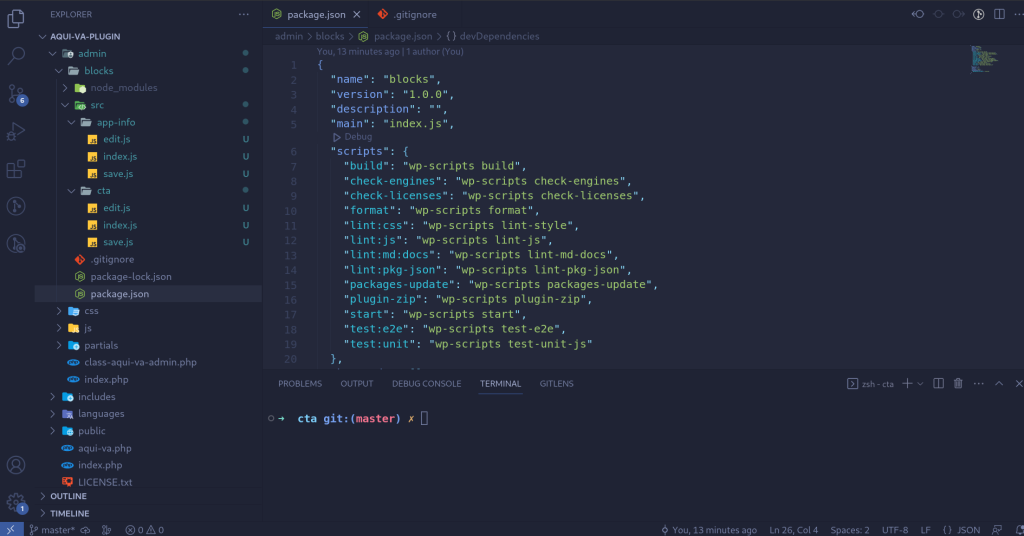
Posteriormente agregemos otra carpeta llamada src y aquí alojaremos todos nuestros bloques personalizados con la siguiente estructura.
/src
---index.js
---/block-name
------index.js
------edit.js
------save.jsTe mostramos un ejemplo de cómo quedó nuestro entorno de desarrollo de bloques y de paso también como se ve el archivo package.json.

3. Instancia de un bloque
La definición de un bloque Gutenberg siempre la vamos a realizar en el archivo index.js de cada directorio donde se va a desarrollar, cada instancia se compone de 4 pasos que se pueden describir de la desglosar manera.
- Registro de dependencias
- Registrar bloque y sus atributos
- Registro de backend
- Registro de frontend
3.1 Registro de dependencias
El registro de dependencias puede variar según el tipo de bloque que estés pensando desarrollar, en el caso de este ejemplo sería de la siguiente forma en el archivo index.js:
/**
* WordPress dependencies
*/
import { __ } from '@wordpress/i18n'
import { registerBlockType } from '@wordpress/blocks'
import edit from './edit'
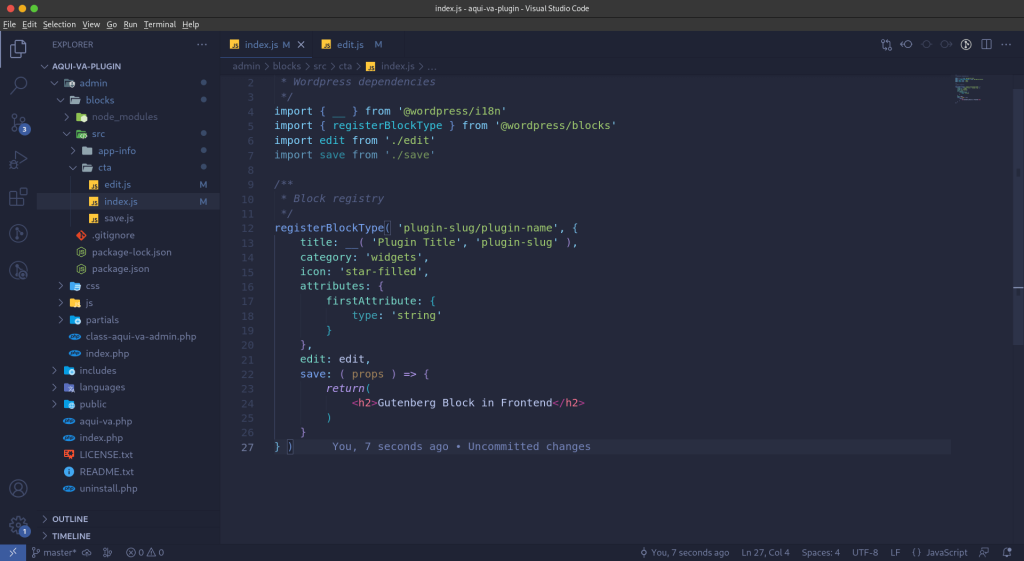
import save from './save'3.2 Registrar bloque y sus atributos
Cada bloque tiene sus propias características en atributos y estos pueden variar en casi todos los bloques que definas, pero los atributos title, icon y category casi casi que son un estandar en el registro de bloques, posteriormente estaremos hablando sobre
/**
* Block registry
*/
registerBlockType( 'plugin-slug/block-slug', {
title: __( 'Plugin Title', 'plugin-slug' ),
category: 'widgets',
icon: 'star-filled',
attributes: {
firstAttribute: {
type: 'string'
}
},
edit: ( props ) => {
return(
<h2>Gutenberg Block in Backend</h2>
)
},
save: ( props ) => {
return(
<h2>Gutenberg Block in Frontend</h2>
)
}
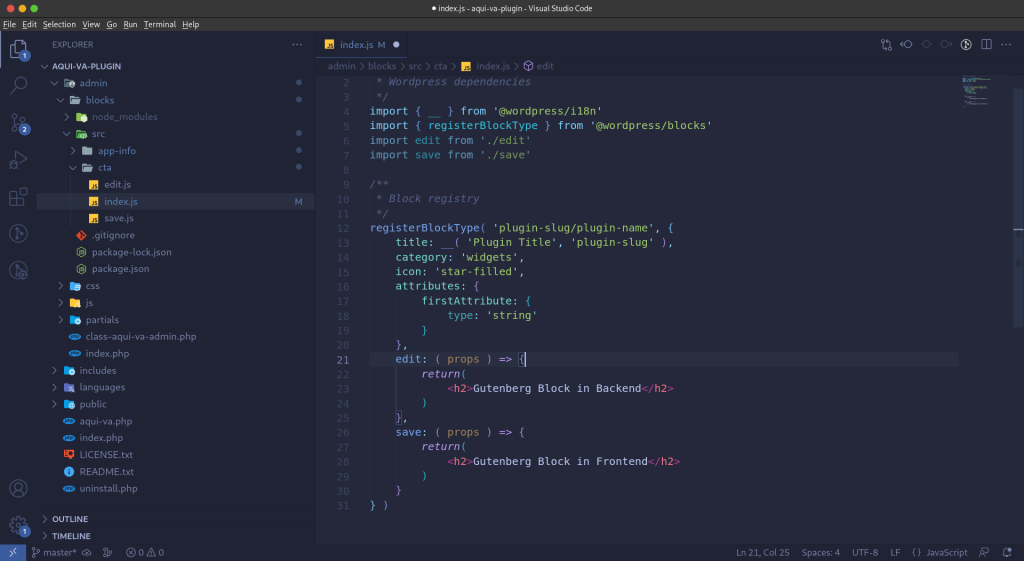
} )El bloque debería tener la siguiente apariencia tal cual en el archivo index.js.
Nota: si deseas personalizar aún más tus bloques te recomendamos crear una categoría personalizada de Gutenberg y sustituir el resultado en el atributo category.

3.3 Registro de Backend
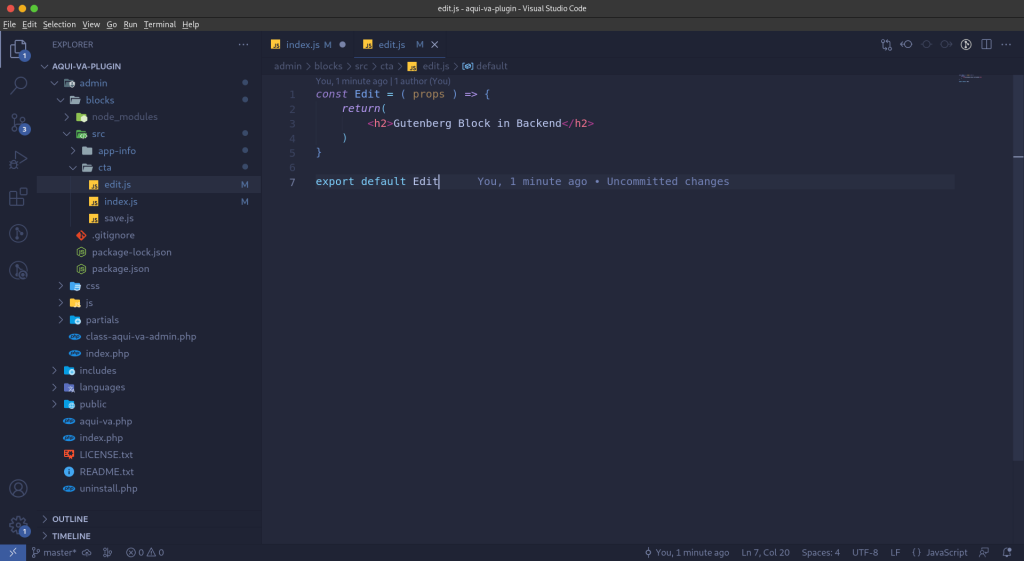
Abramos el archivo edit.js y practicamente declaramos una variable donde podamos albergar toda nuestra arrow function del archivo index.js en el apartado edit para después exportarla con el fin de tener un espacio de trabajo más ordenado en lugar de trabajar todo en el archivo index.js (razón por la cual en el registro de dependencias incluimos import edit from ‘./edit’ ).
/**
* edit.js file
*/
const Edit = ( props ) => {
return(
<h2>Gutenberg Block in Backend</h2>
)
}
export default Edit
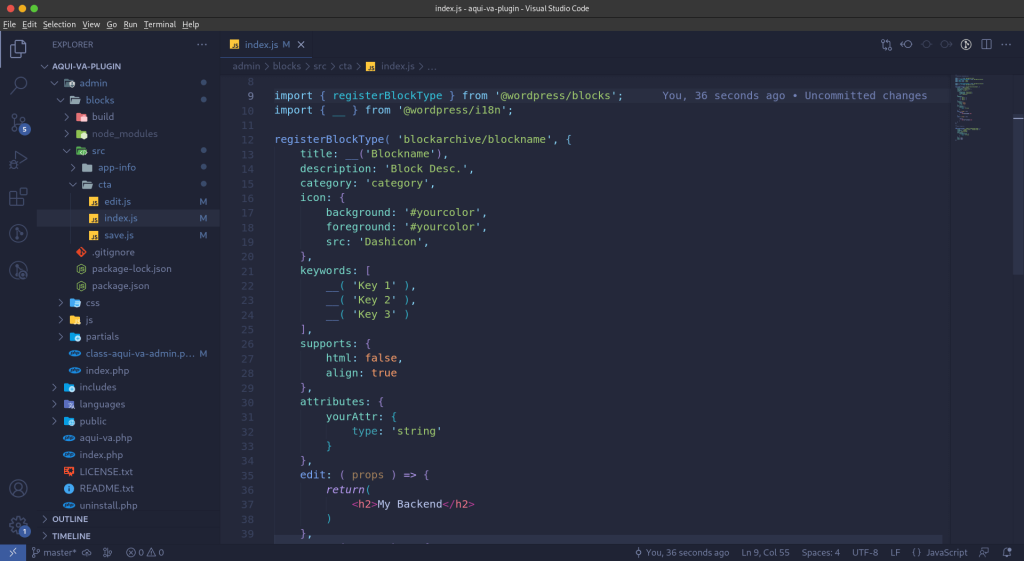
Prácticamente al tener el atributo edit en el registro de nuestro bloque de forma aislada dentro del archivo edit.js nos permitirá simplificar la sintaxis del archivo index.js , veamos como debería verse el resultado de los pasos que hemos realizado.

3.4 Registro de Frontend
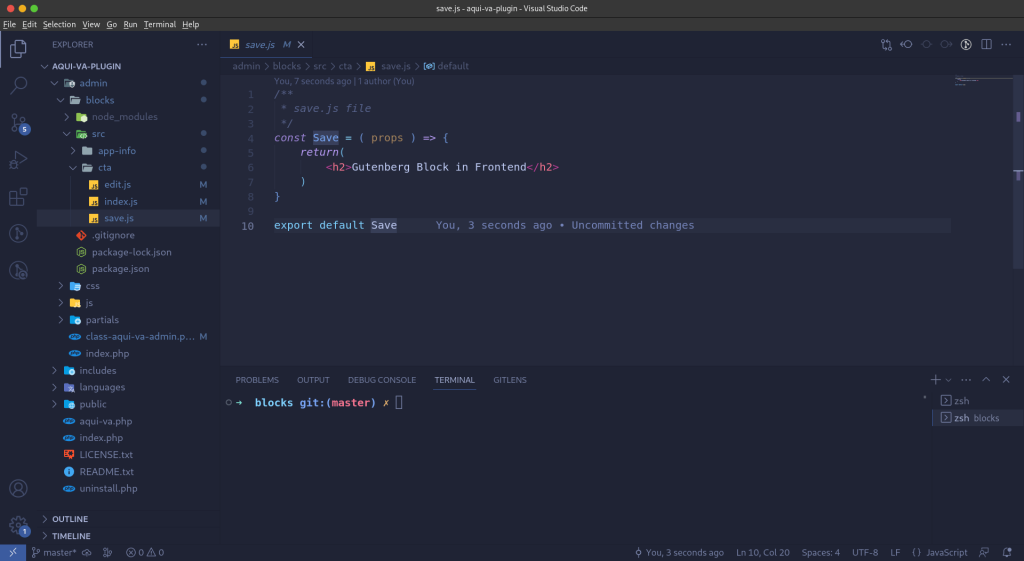
Así como trabajamos el registro del backend sería ejecutar los mismos pasos para el front pero con el archivo save.js
/**
* save.js file
*/
const Save = ( props ) => {
return(
<h2>Gutenberg Block in Frontend</h2>
)
}
export default Save
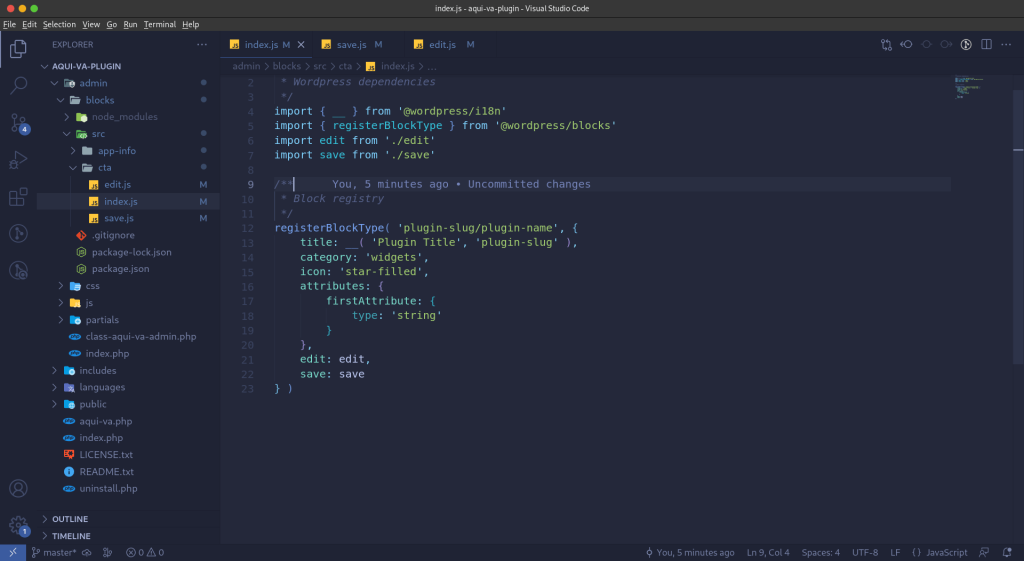
Posteriormente simplificamos el index.js

Otras alternativas
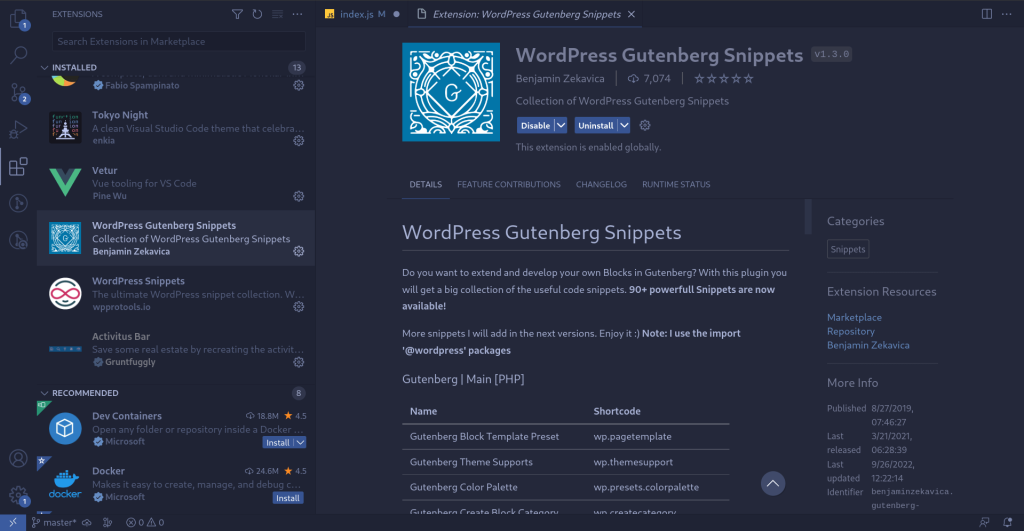
La sintaxis es simple, pero puedes ocupar alternativas que te ayuden a eficientar la escritura de sintaxis de un bloque y posteriormente acomodarlo, nosotros te sugerimos instalar una extensión para Visual Estudio Code llamada WordPress Gutenberg Snippets.

Y escribir la siguiente línea que te ayudará a escribir la sintaxis de un bloque.
wp.blocks.registerblock
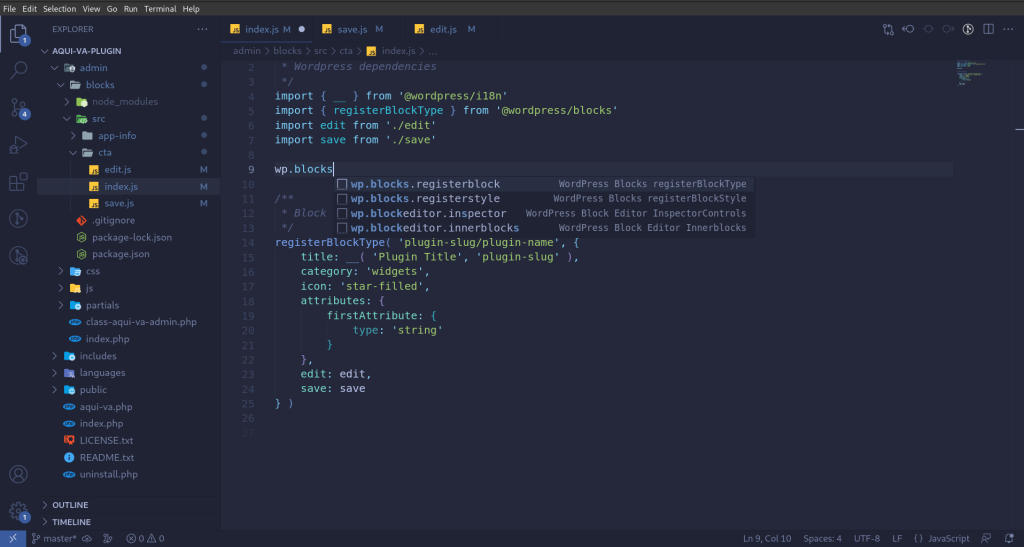
En fin, lo anterior sólo era mostrar una herramienta alternativa que te hará más eficiente en el desarrollo, y ya viene todo lo que se ocupa para el registro de la estructura de un bloque como se puede ver a continuación.

4. Importar indices de bloques para ejecutar compilación de scripts
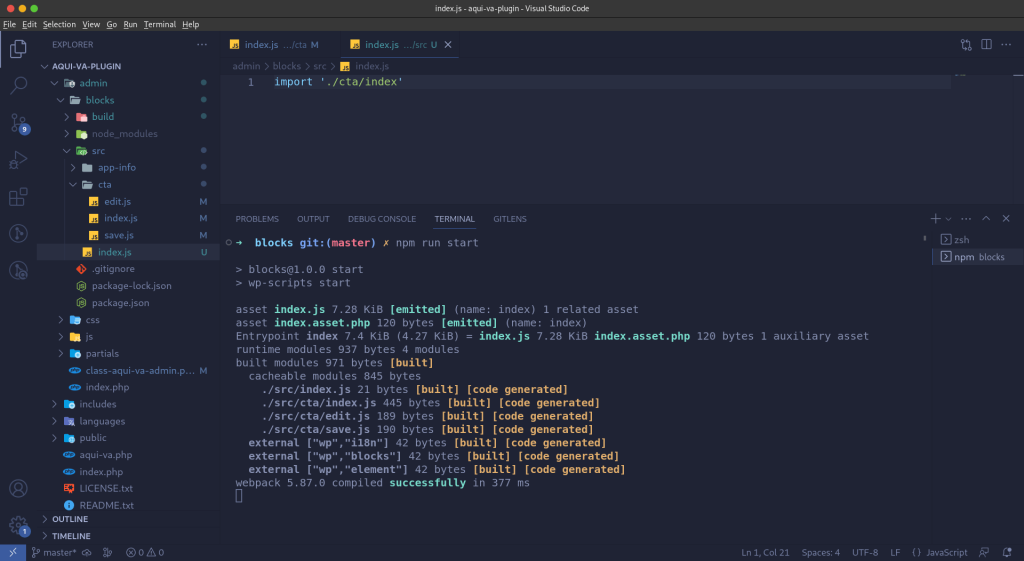
Cada vez falta menos, falta agregar un archivo llamado index.js dentro del directorio ../blocks/src/ e importar en ese archivo el bloque que estuvimos trabajando, esto lo tendrás que hacer para cada uno de los bloques en los que estés trabajando.
import './block-name/index.js'Así mismo abre una terminal y en el directorio ../blocks/ ejecuta el comando:
npm run start
Habrás notado que se genera un directorio llamado build/ dentro del directorio ../admin//blocks/ con la siguiente estructura de archivos:
/build
---index.asset.php
---index.js
---index.mapEstos archivos son la compilación del bloque que hemos venido desarrollando, sólo faltan unas configuraciones más en php.
5. Registro de bloques en clase administrativa php
Abre el archivo de la clase administrativa del plugin y demos de alta en el constructor los assets del bloque que vamos a dar de alta, estos assets se generaron en el paso anterior ejecutando el comando npm run start.
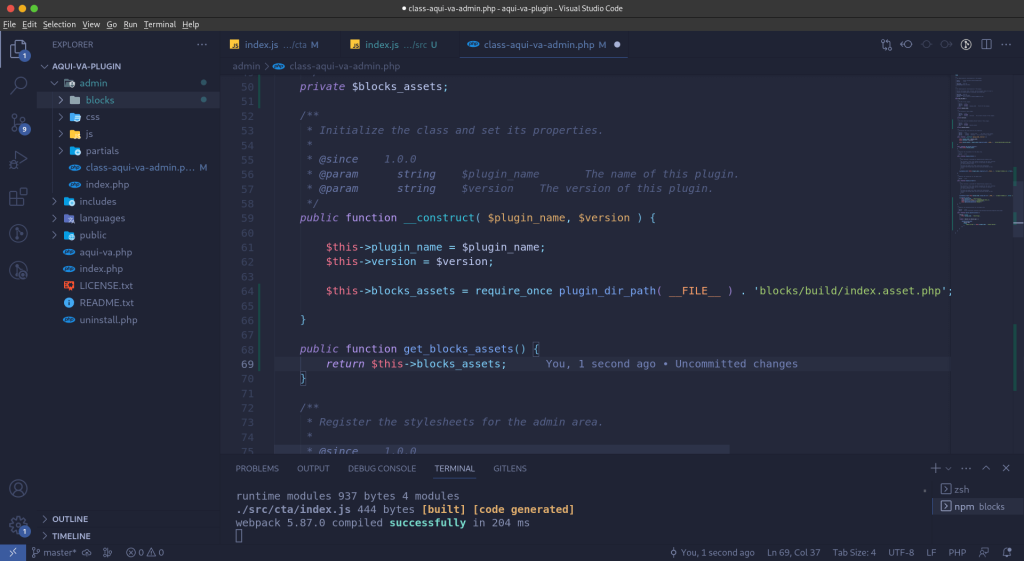
$this->blocks_assets = require_once plugin_dir_path( __FILE__ ) . 'blocks/build/index.asset.php';Así mismo generemos un getter para consultar dichos assets.
public function get_blocks_assets() {
return $this->blocks_assets;
}
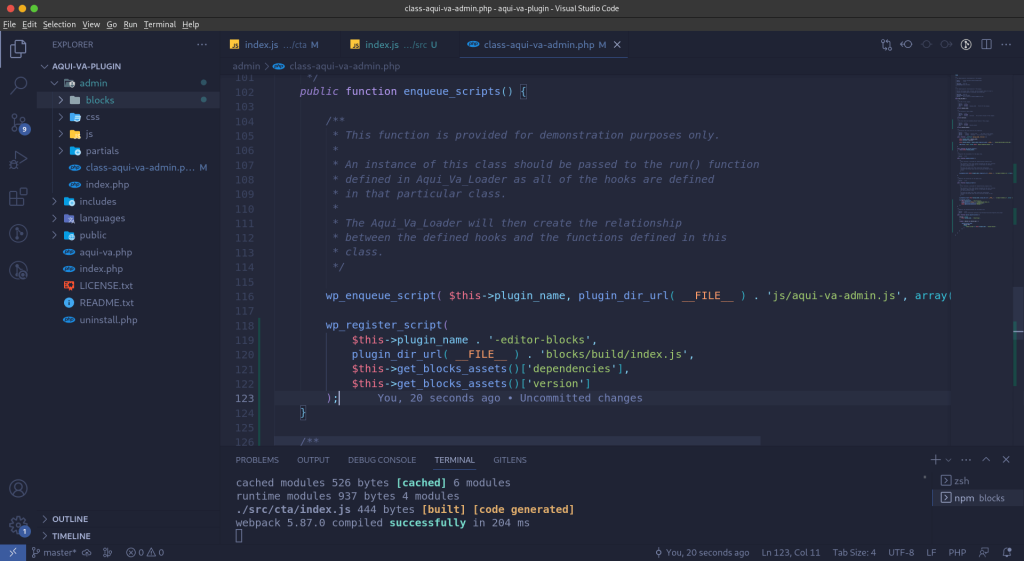
Prosigamos dando de alta un script que va a mandar a llamar las dependencias js que le den vida a nuestro bloque, dicha alta la haremos dentro de la función enqueue_scripts().
wp_register_script(
$this->plugin_name . '-editor-blocks',
plugin_dir_url( __FILE__ ) . 'blocks/build/index.js',
$this->get_blocks_assets()['dependencies'],
$this->get_blocks_assets()['version']
);
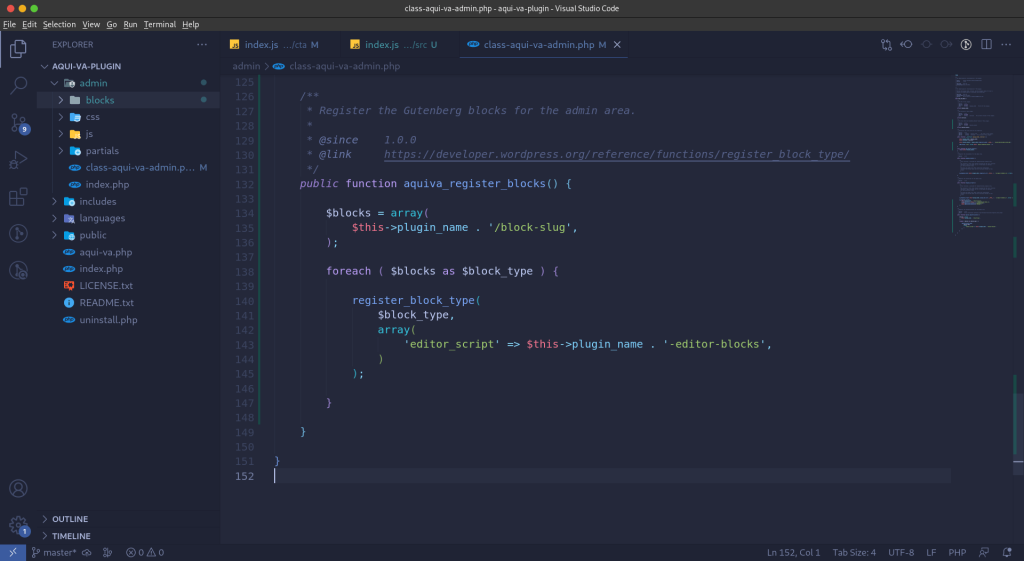
Y por último demos de alta el registro de nuestro bloque, en nuestro caso decidimos crear un array con este bloque para que posteriormente albergue todos los bloques que vayamos a dar de alta en un futuro con la finalidad de simplificar el registro de cada bloque de Gutenberg.
/**
* Register the Gutenberg blocks for the admin area.
*
* @since 1.0.0
* @link https://developer.wordpress.org/reference/functions/register_block_type/
*/
public function aquiva_register_blocks() {
$blocks = array(
$this->plugin_name . '/block-slug',
);
foreach ( $blocks as $block_type ) {
register_block_type(
$block_type,
array(
'editor_script' => $this->plugin_name . '-editor-blocks',
)
);
}
}
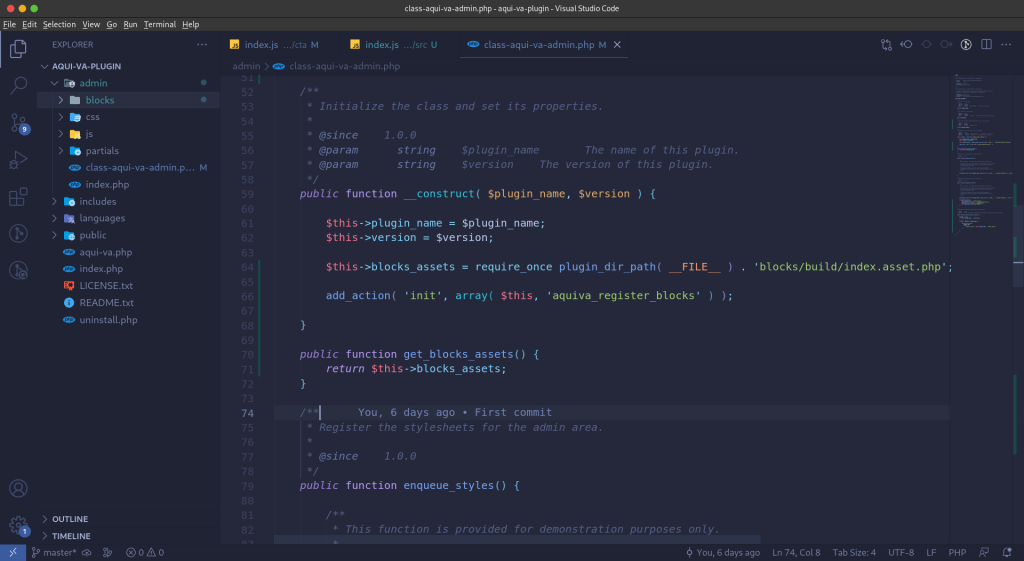
Para finalizar tenemos que mandar a llamar un hook en el constructor que ejecute el registro de nuestros bloques cada que se inicialice la parte administrativa del tema.
add_action( 'init', array( $this, 'aquiva_register_blocks' ) );
Ya estamos finalizando todo lo esencial para dar de alta un bloque de Gutenberg, puede que parezca algo complejo y tedioso, pero acabamos de montar un entorno de desarrollo muy mantenible y escalable a la hora de querar desarrollar o actualizar bloques de Gutenberg.
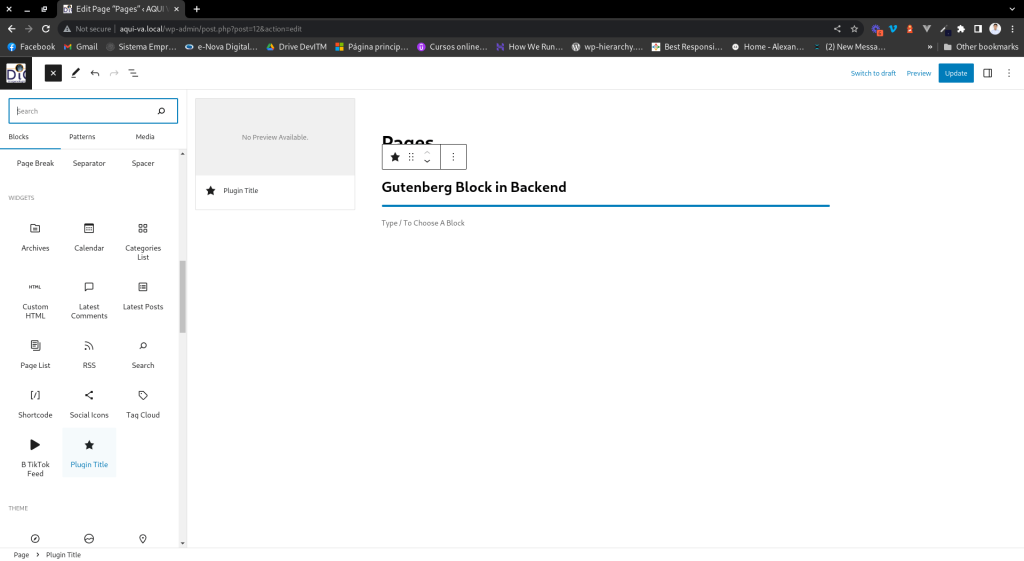
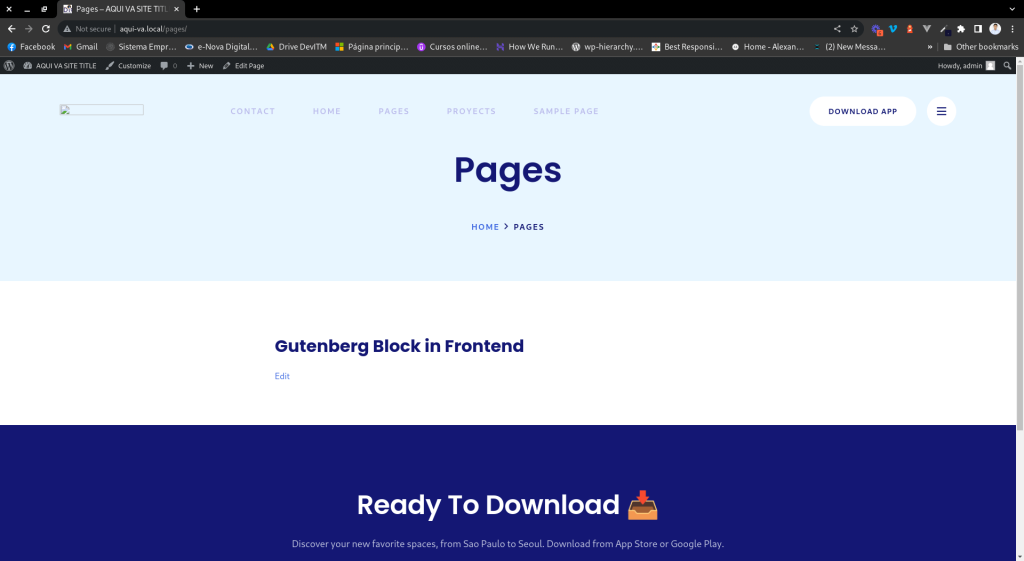
Solo nos queda echarle un vistazo al resultado tanto en la parte backoffice de wordpress como el frontend.


Perfecto, hemos finalizado, a continuación te sugerimos como personalizar tu bloque de gutenberg y hacerlo más intuitivo para los usuarios.



0 Comentarios