
Crea campos personalizados con CMB2 en WordPress
¿Deseas crear metaboxes, campos personalizados y formularios de administración de datos de manera sencilla, rápida y gratuita para tus temas o plugins? Suena bien y todo esto es posible gracias a una biblioteca de desarrollo para WordPress llamada CMB2.
CMB2 proporciona una interfaz de programación de aplicaciones (API) que facilita la creación de metaboxes y campos personalizados de forma flexible y eficiente. Permite a los desarrolladores definir y administrar campos de entrada de datos personalizados, como campos de texto, selectores, botones de radio, casillas de verificación, galería de imágenes, entre otros muchos campos más que puedes consultar en su documentación oficial de github.
Nota: Siempre es recomendable crear campos personalizados en un plugin para que la funcionalidad de tu desarrollo pueda ser portable independientemente del tema que estés utilizando.
Creando un plugin personalizado
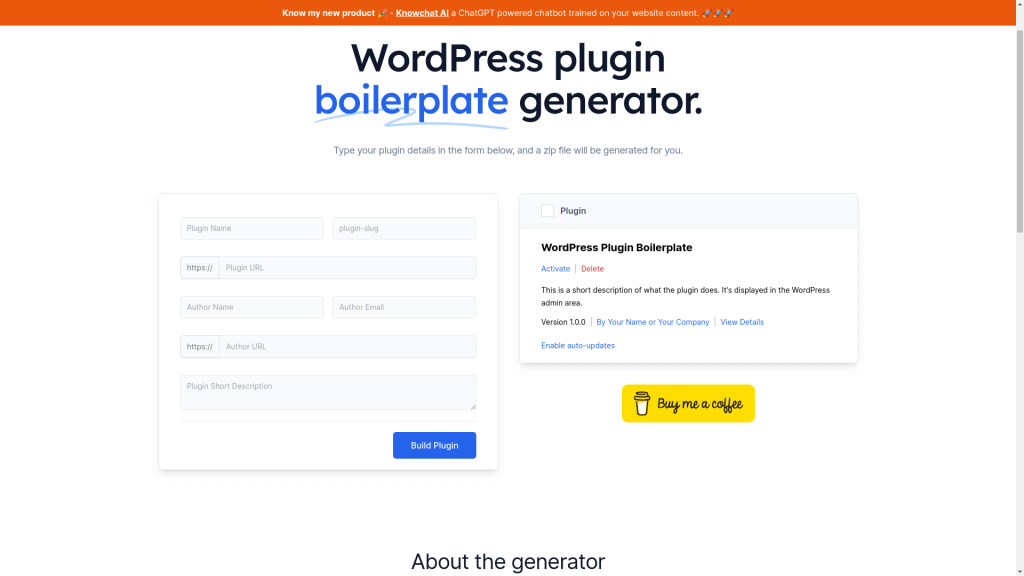
Te sugerimos crear un plugin utilizando la herramienta WordPress PLugin Boilerplate Generator la cual te va a ayudar a darle una estructura segura a tu plugin además de ordenada y con buenas prácticas de desarrollo.

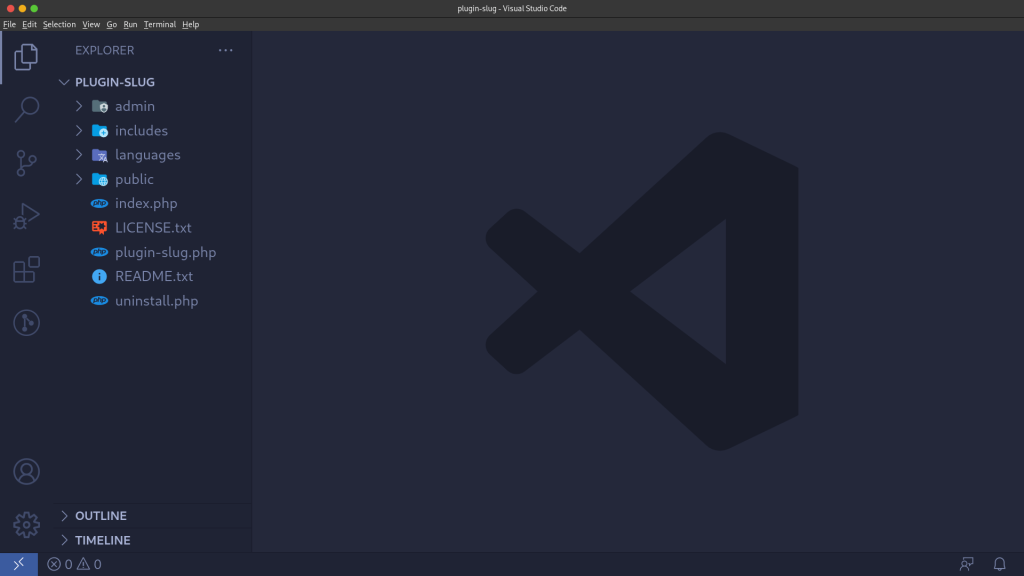
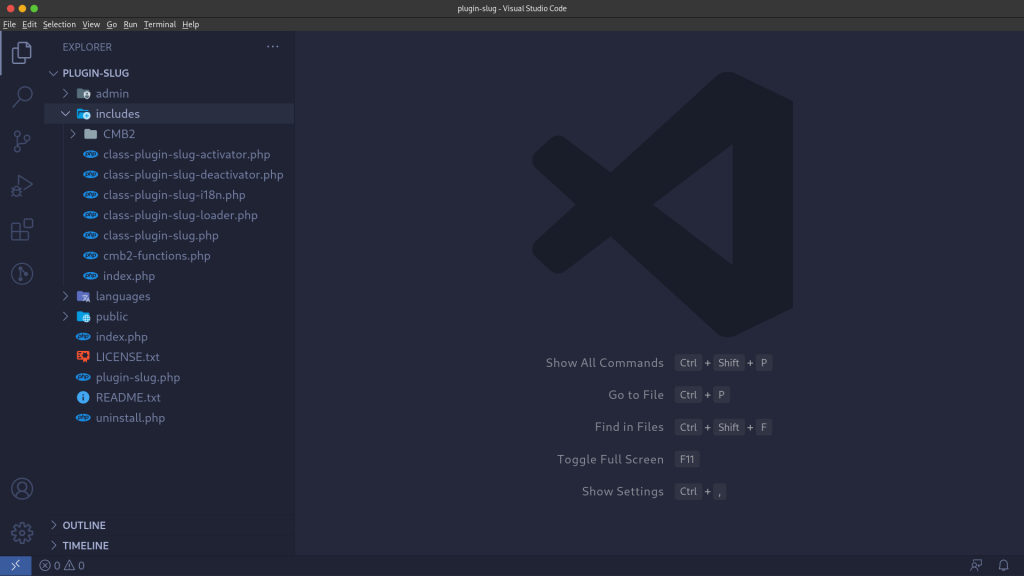
Esta es la estructura de plugin que nos va a generar la herramienta previamente mencionada.
plugin-slug/
---admin/
---includes/
---languages/
---public/
---index.php
---LICENSE.txt
---plugin-slug.php
---README.txt
---uninstall.php
Agrega CMB2 al plugin
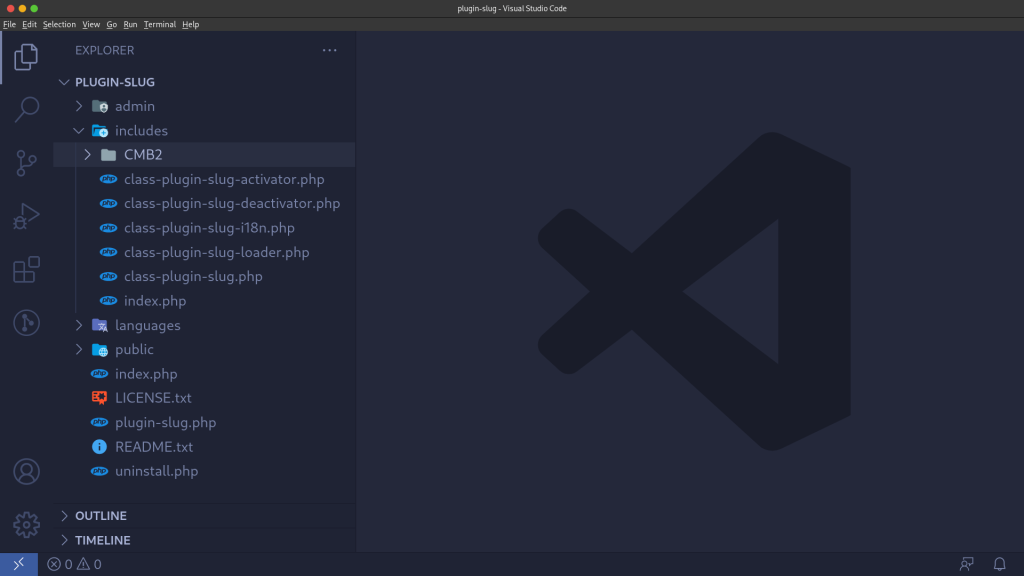
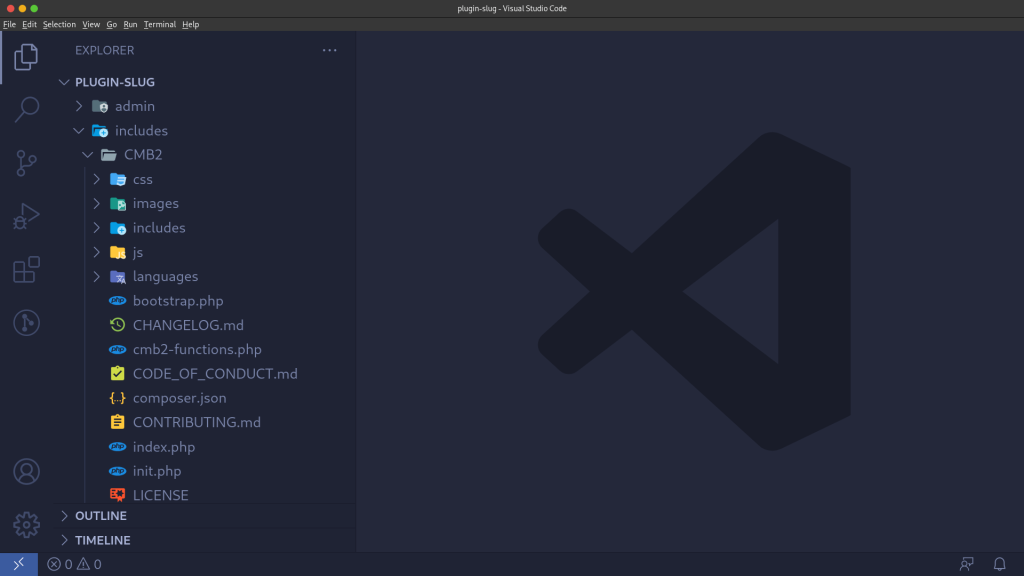
Para implementar CMB2 dentro del proyecto nosotros usaremos la última versión estable y oficial v2.10.1 a la fecha de la redacción de este blog y descomprimiremos el .zip dentro del directorio includes y procederemos a cambiar el nombre del nuevo directorio que agregamos de CMB2-2.10.1 a CMB2

Dentro del directorio CMB2 vamos a encontrar en el primer nivel un archivo llamado example-functions.php, a este archivo también le cambiaremos el nombre a cmb2-functions.php y después lo moveremos al nivel de directorio includes.


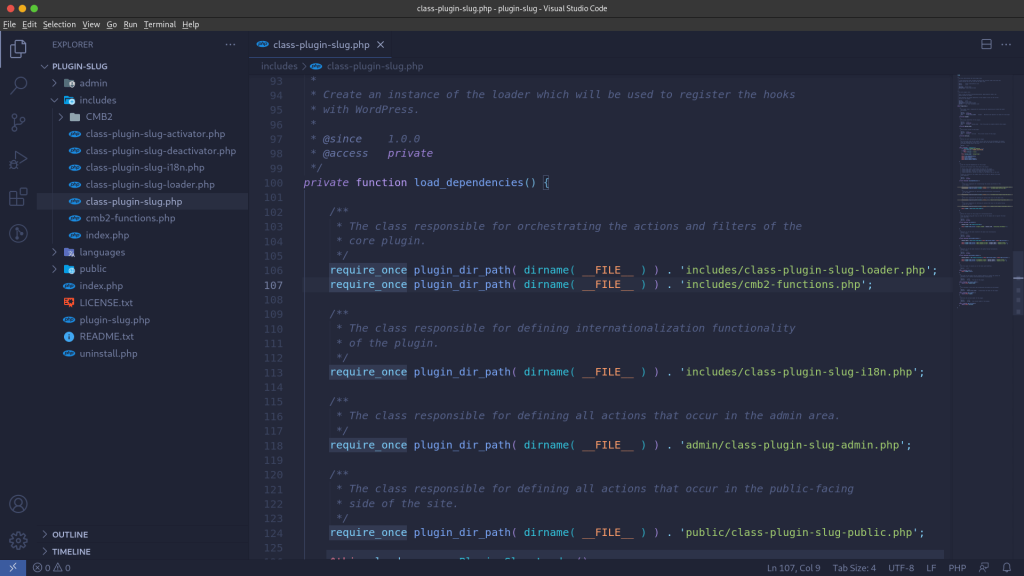
Una vez realizado lo anterior agreguemos el archivo al momento de cargar las dependencias en la clase principal del plugin, en nuestro ejemplo class-plugin-slug.php
require_once plugin_dir_path( dirname( __FILE__ ) ) . 'includes/cmb2-functions.php';
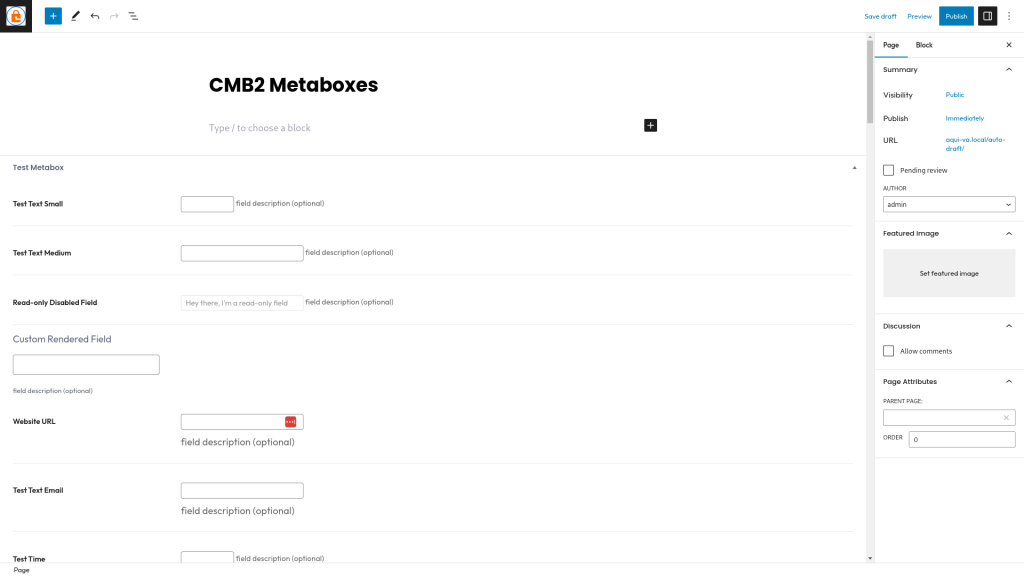
Ahora sólo queda corroborar que esto se haya implementado de forma correcta agregando una nueva página y visualizando los campos personalizados de CMB2 en 3 diferentes metaboxes llamados:
- Test Metabox
- Repeating Field Group
- REST Test Box

Crea tu primer metabox
Vamos a dar de alta un campo personalizado para las páginas, recuerda que siempre puedes consultar la nomenclatura de la creación de metaboxes y campos personalizados en el archivo cmb2-functions.php o en la documentación de CMB2.
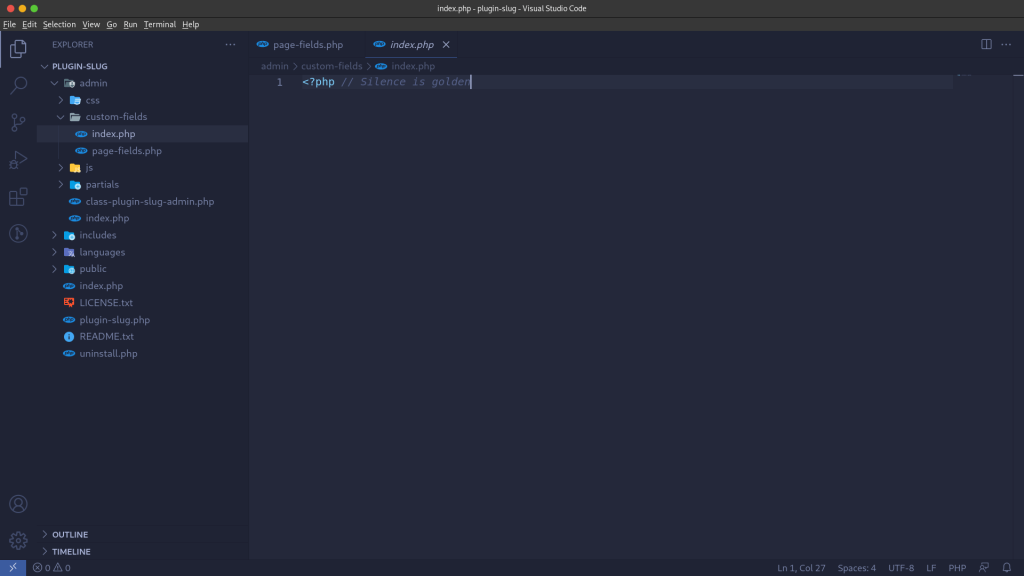
Pongamos manos a la obra, el primer paso sería organizar nuestro espacio de trabajo añadiendo una carpeta en el directorio admin llamada custom-fields y dentro de dicha carpeta un archivo llamado page-fields.php así como un archivo index.php también dentro de la carpeta que acabamos de crear.

Nota: el archivo index.php sirve para proteger el directorio custom-fields en caso de que alguien mal intencionado abra la ruta de nuestro plugin desde un navegador con fines de hackeo, pero éste archivo obligará a cargar contenido nulo php evitando que pueda agregar o modificar la funcionalidad de nuestro plugin.
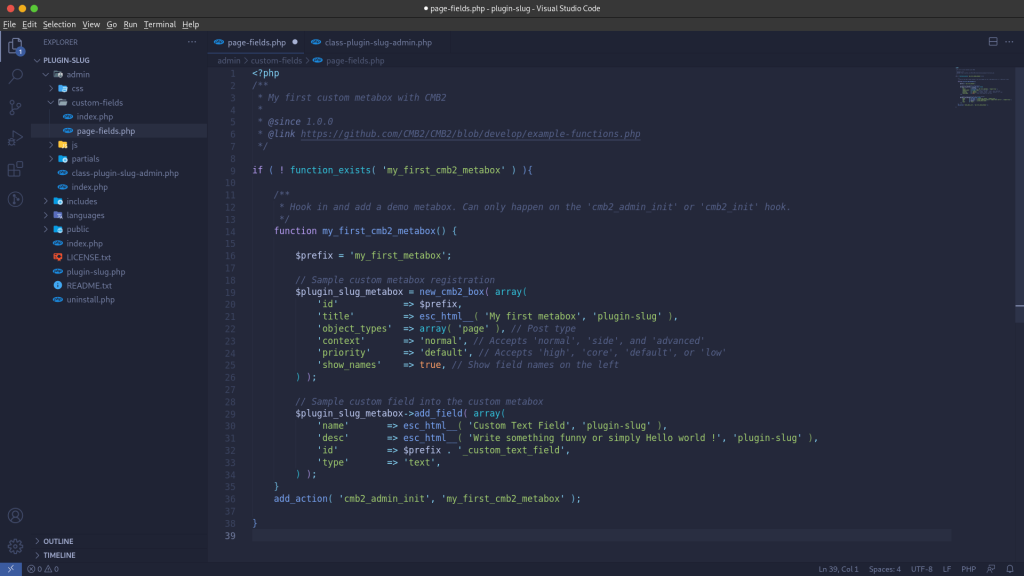
Una vez realizado lo anterior demos de alta nuestro primer metabox con un campo personalizado de tipo texto en el archivo page-fields.php.
<?php
/**
* My first custom metabox with CMB2
*
* @since 1.0.0
* @link https://github.com/CMB2/CMB2/blob/develop/example-functions.php
*/
if ( ! function_exists( 'my_first_cmb2_metabox' ) ){
/**
* Hook in and add a demo metabox. Can only happen on the 'cmb2_admin_init' or 'cmb2_init' hook.
*/
function my_first_cmb2_metabox() {
$prefix = 'my_first_metabox';
// Sample custom metabox registration
$plugin_slug_metabox = new_cmb2_box( array(
'id' => $prefix,
'title' => esc_html__( 'My first metabox', 'plugin-slug' ),
'object_types' => array( 'page' ), // Post type
'context' => 'normal',
'priority' => 'default',
'show_names' => true, // Show field names on the left
) );
// Sample custom field into the custom metabox
$plugin_slug_metabox->add_field( array(
'name' => esc_html__( 'Custom Text Field', 'plugin-slug' ),
'desc' => esc_html__( 'Write something funny or simply Hello world !', 'plugin-slug' ),
'id' => $prefix . '_custom_text_field',
'type' => 'text',
) );
}
add_action( 'cmb2_admin_init', 'my_first_cmb2_metabox' );
}
Mucho ojo, el campo id del field que estamos agregando es el que vamos a renderizar posteriormente en el tema.
Registra los campos personalizados
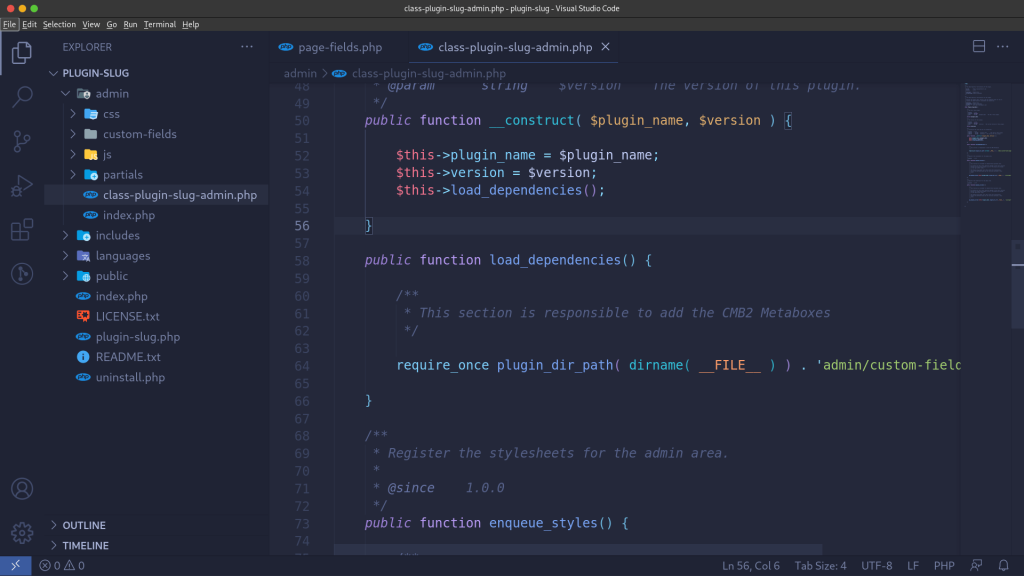
Unicamente faltaría agregar el archivo page-fields que se va a ejecutar gracias a la clase administrativa del tema, en nuestro caso class-plugin-slug-admin.php.
Sólo abremos de agregar al constructor la carga de dependencias.
$this->load_dependencies();Ya por último crear la función load_dependencies() e importar el archivo de nuestro campo personalizado.
public function load_dependencies() {
/**
* This section is responsible to add the CMB2 Metaboxes
*/
require_once plugin_dir_path( dirname( __FILE__ ) ) . 'admin/custom-fields/page-fields.php';
}
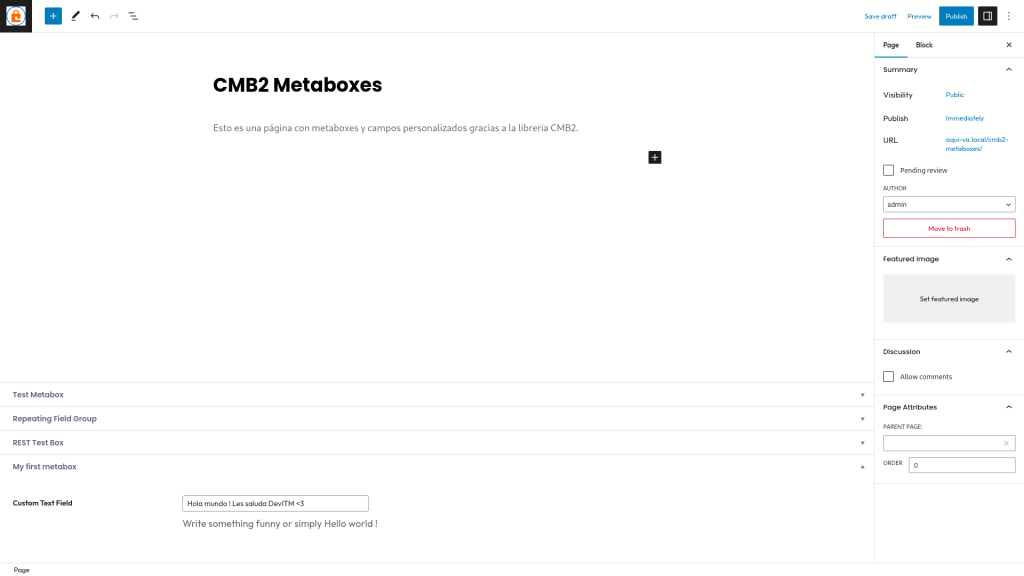
Verificar la instancia del metabox y el campo personalizado
Este paso es mero trámite, sólo dirígete a cualquiera de las páginas que tengas en tu backoffice de WordPress o bien, crea una nueva y revisa si el metabox ya se encuentra disponible.

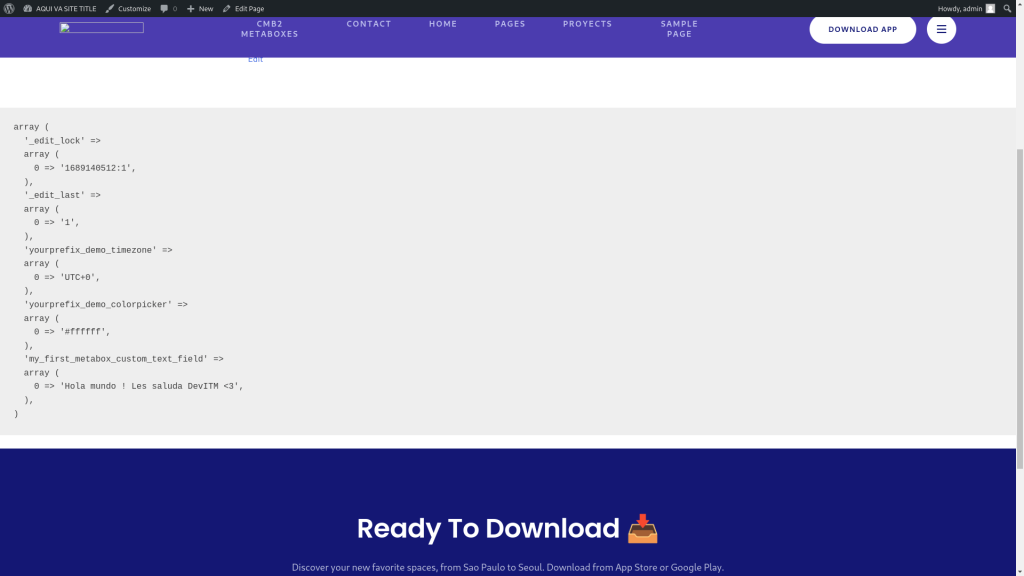
Renderiza el contenido con código
El metabox lo dejamos disponible para el tipo de contenido “pages” así que vamos a renderizar el contenido, si no te acuerdas del id del metabox que agregaste puedes apoyarte de la siguiente línea.
printf( '<pre>%s</pre>', var_export( get_post_custom( get_the_ID( ) ), true ) );
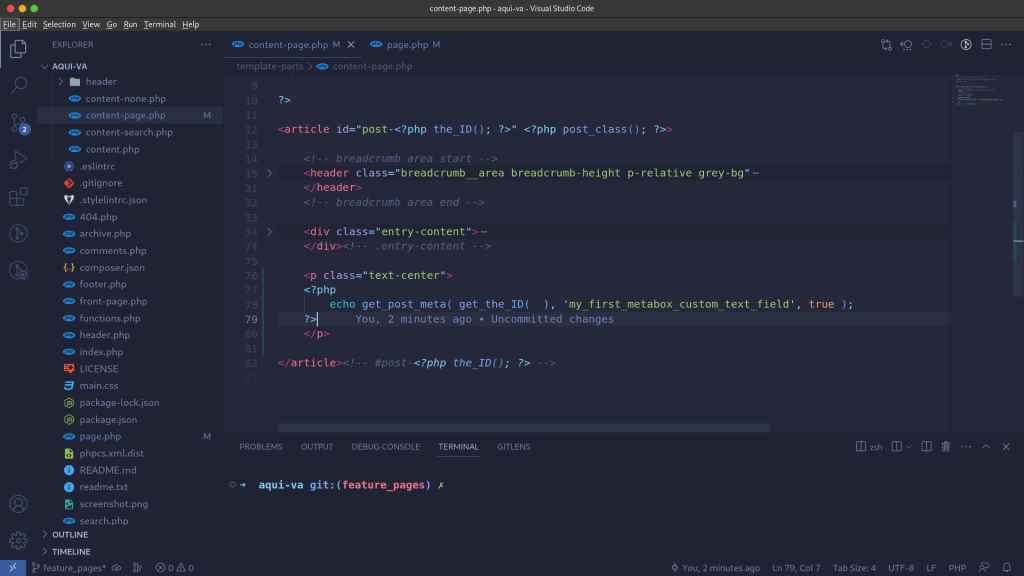
Sabemos que para este ejemplo el id de nuestro campo personalizado se llama my_first_metabox_custom_text_field y lo vamos a llamar en el archivo que renderiza el contenido de nuestra página haciendo uso de el siguiente hook.
get_post_meta( $post_id:integer, $key:string, $single:boolean );Sustituyendo los valores sería de la siguiente manera:
get_post_meta( get_the_ID( ), 'my_first_metabox_custom_text_field', true );Y este campo lo podemos imprimir sin ningún problema dentro de contenido html como te mostraremos a continuación:

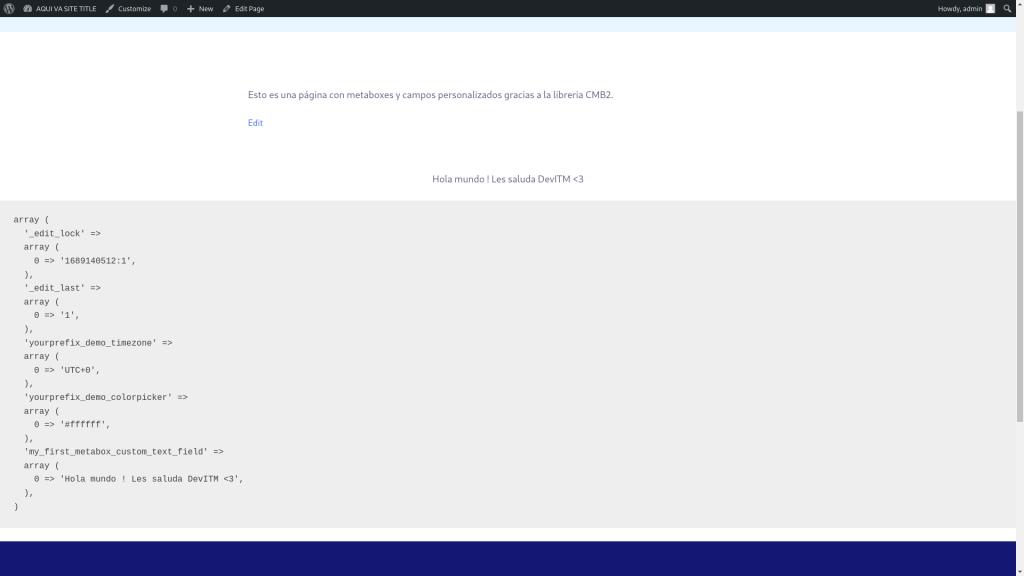
Este por fin es el resultado:

Si te has entretenido y te ha gustado el artículo favor de compartirlo, en caso de que tengas dudas y quieras hacer desarrollo de temas de wordpress con campos personalizados cmb2 nosotros te podemos ayudar.



0 Comentarios