¿Cómo consultar Custom Post Types de WordPress en Apphive?
¿Alguna vez te has preguntado si es posible consultar, crear y modificar el contenido personalizado de tu sitio web hecho en WordPress desde una App Móvil realizada en Apphive?
Si la respuesta es sí entonces este blog es para ti, aplica si tienes un sitio de directorio de profesionistas, de automóviles, de inmobiliarias, de recetas, o cualquier otro tipo de contenido personalizado que hagas en tu negocio.
SI ya has leido el blog previo ahora sí, pongamos manos a la obra.
Conectar WordPress con Apphive
Te recomendamos leer la entrada de blog ¿Cómo conectar WordPress con Apphive? que ya hemos hecho para ti.

Consultar Custom Post Types (Contenido personalizado)
Para este ejemplo vamos a estar listando un contenido personalizado que nosotros tenemos ya creado y éste se llama carros. Te recomendamos leer ¿cómo crear contenido personalizado en WordPress? para que puedas seguir este blog al pie de la letra.
Si no sabes como identificar el nombre de tu contenido personalizado lo podrás visualizar si accedes a tu tipo de contenido desde el menú de navegación y una vez dentro visualiza la URL, en la siguiente imagen nosotros accedimos a Mis Carros y en la URL percibimos que hasta el final hay una variable llamada post_type=carros, eso es un indicador de que nuestro tipo de contenido lo vamos a identificar como carros.

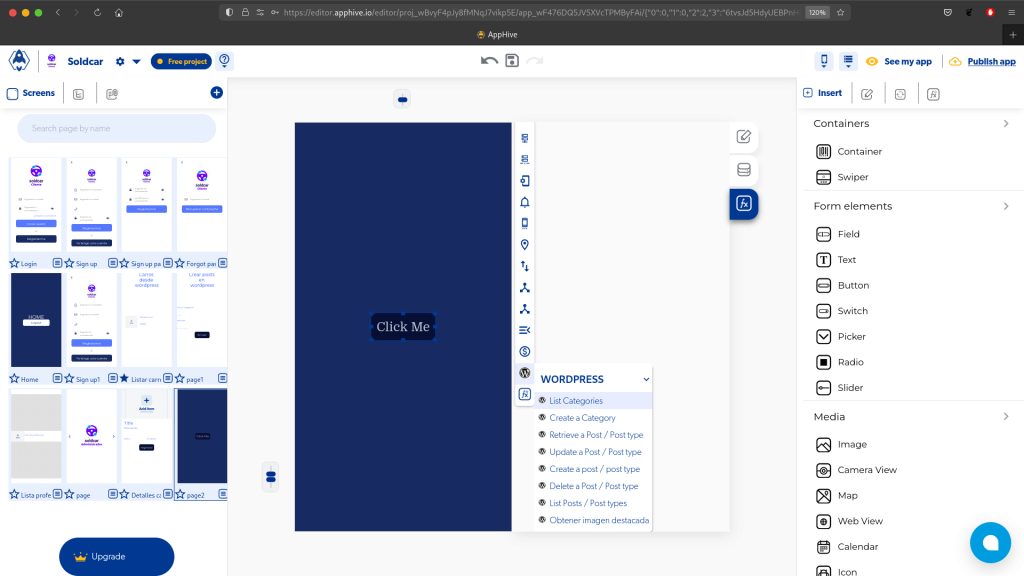
Consecuentemente en un evento onFirstLoad vamos a agregar la función List Posts / Post types, en dicha función verás un apartado en las Entry vars llamado Post Type, en ese campo deberás ingresar el nombre del tipo de contenido personalizado que quieras consultar, en este ejemplo será carros.


Definir variables de página y de aplicación
Te sugerimos agregar las variables de página siguientes:
- cars_per_page
- no_more_cars
- page
También la variable de aplicación como se muestra a continuación:
- cars
Esto va a ayudar a que optimicemos las consultas del contenido personalizado por paginación y por cantidad de carros en cada consulta que hagamos a mediante la API de wordpress, dado a que por defecto la API nos traerá siempre 10 contenidos por consulta.

Mostrar el contenido personalizado en una lista
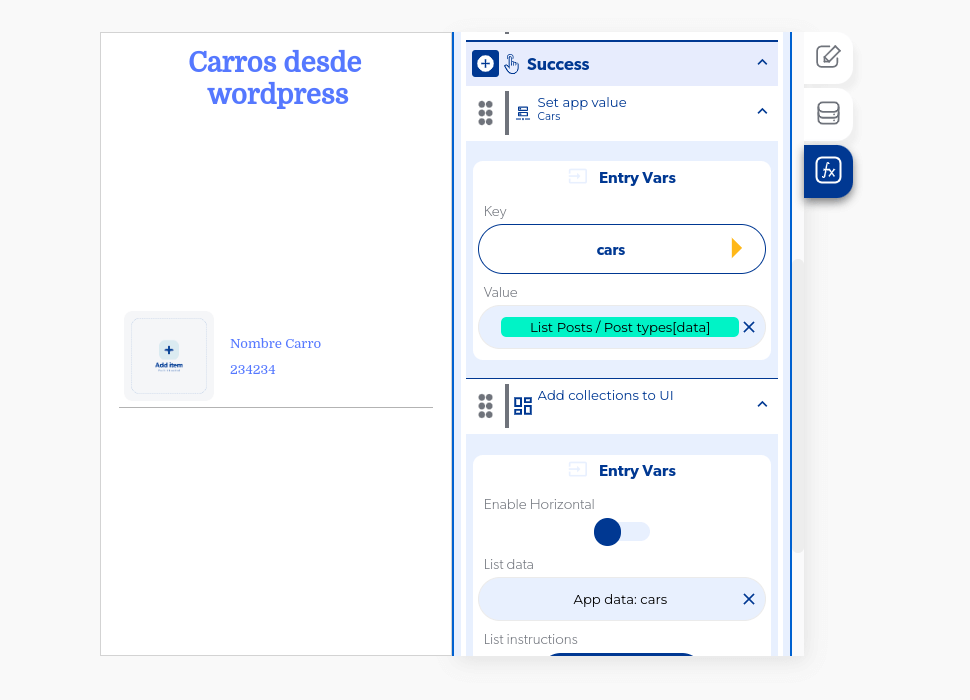
En el callback Success de la función List Posts / Post types (te sugerimos debuguear la función), setea la variable de aplicación cars y asignale en el campo Value el resultado de lo que nos traerá List Posts / Post Types en su propiedad data, una vez realizado esto agrega la función Add collections to UI y envíale como parámetro en List data el valor de la variable de aplicación cars.

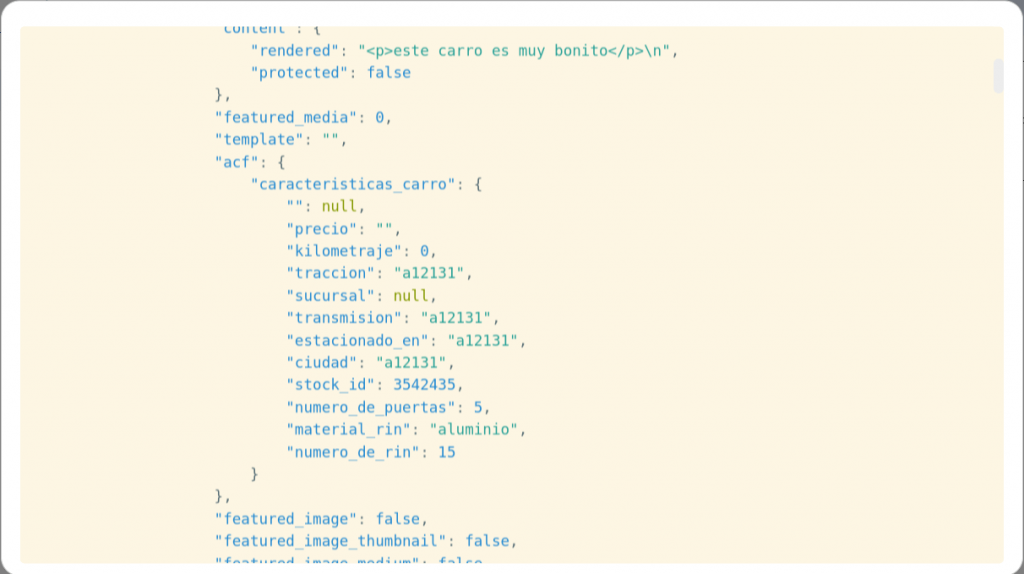
Al ejecutar la app nos damos cuenta que el debug de la función List Posts / Posts types nos trae la información de los carros que tenemos, en el ejemplo que estamos realizando podemos observar que este tipo de contenido en particular tiene algunos campos personalizados con ACF (Advanced custom fields) con salida a API y los podemos ocupar para mostrar información relevante en nuestra lista de carros dentro de la app de Apphive.

Una vez visto esto anterior procederemos a listar el contenido en nuestra lista seleccionando en la función de Add collection to UI el botón Modify Elements, posteriormente elegimos el contenedor donde vamos a listar el contenido como se ve a continuación.

A continuación seleccionarás el texto Nombre Carro para que a través de su propiedad text, seleccionemos title.rendered desde la pestaña de contexto de lista.





1 Comentarios
Thanks!