¿Cómo conectar WordPress con Apphive?
¿Tienes un sitio web de clasificado de anuncios y buscas llevarlo a una app móvil?
En este blog te mostraremos cómo conectar WordPress con Apphive de una forma muy sencilla y listaremos algunos pasos a continuación:
Genera una contraseña de aplicación en WordPress
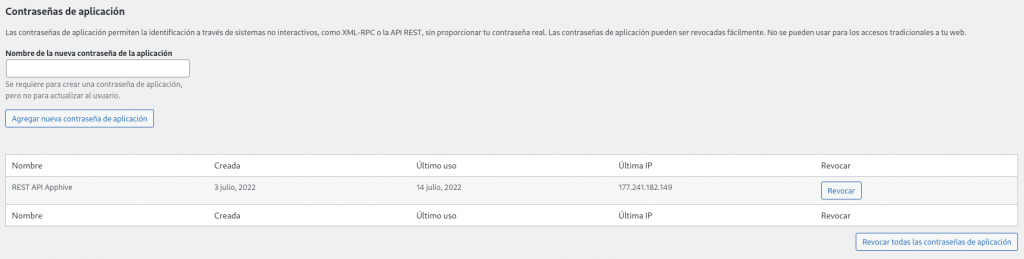
El primer paso que debes hacer es crear una contraseña de aplicación, es muy fácil, sólo accede a tu panel administrativo en wordpress y en el apartado de usuarios edita el usuario de tu preferencia, en la parte inferior podrás encontrar la sección Contraseñas de aplicación, en dicha sección solo tendrás que agregar un nombre y seleccionar el botón de agregar.

En el ejemplo de arriba nosotros la llamamos “REST API Apphive” como identificador y al momento de agregar la contraseña de aplicación se generó una cadena de caracteres, o mejor dicho, tu contraseña que deberás guardar en un lugar seguro.
Habilitar API de WordPress en Apphive
Si no tienes un proyecto de Apphive creado te recomendamos ver ¿Cómo crear una cuenta en Apphive? y también ¿Cómo crear un proyecto en Apphive? para que puedas continuar con el tutorial.
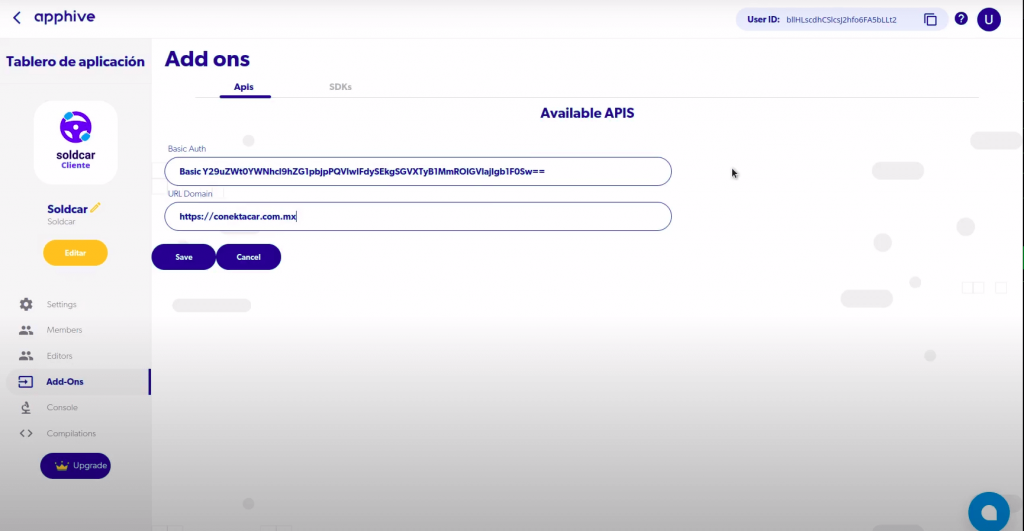
Una vez hecho el paso anterior procede a iniciar tu proyecto en apphive y dentro del apartado Add-ons de las configuraciones de tu aplicación deberás buscar en la categoría Connectivity la API mostrada a continuación.

Genera una autenticación básica
Con la contraseña de aplicación podrás generar una autenticación básica, nosotros ocupamos la herramienta Basic Authentication Header Generator y el nombre de usuario con el que inicias sesión en wordpress (recuerda que tiene que ser el mismo usuario con el que generaste la contraseña de aplicación).
Agrega la autenticación básica y el dominio de tu propiedad, nosotros te dejamos un ejemplo a continuación:

Edita tu app y utiliza la API de WordPress en Apphive
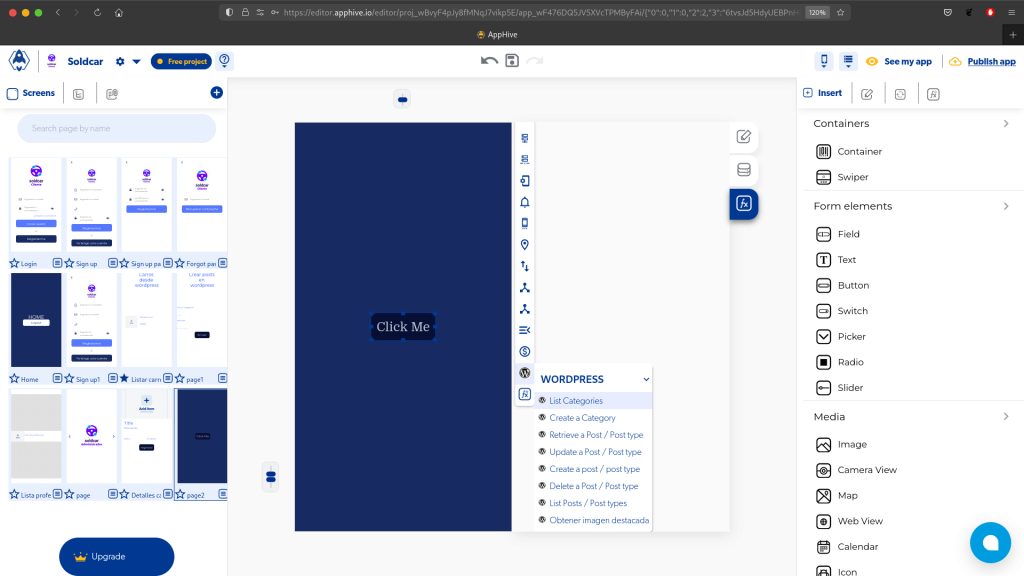
Te recomendamos agregar un botón y en él selecciona dentro de un evento onPress la API de WordPress.

Listo, has terminado, ahora solo falta que agregues las funciones disponibles habilitadas en esta API, espero que te hayas entretenido y este Post te haya sido de utilidad.




0 Comentarios