
¿Cómo crear un carrusel en Figma?

¿Qué es Figma?
Figma es un editor de gráficos vectorial y herramienta online enfocado en realización de prototipos de páginas web y aplicaciones móviles.
¿Qué es un carrusel en Figma?
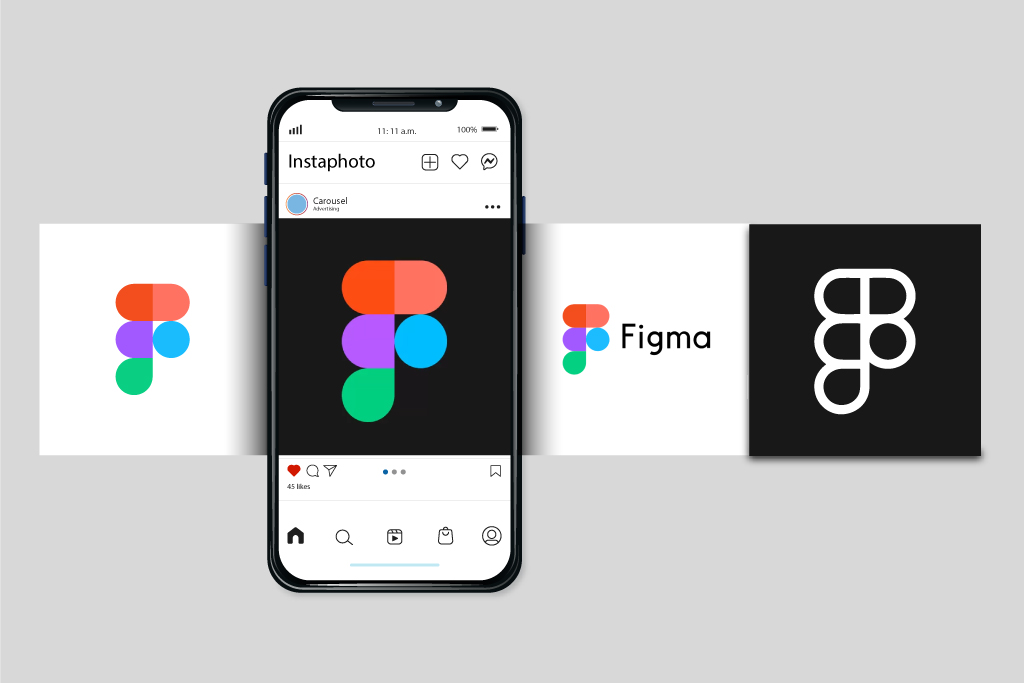
El carrusel es una presentación de contenido interactivo, como imágenes o texto, deslizable vertical u horizontalmente.
Pasos para crear un carrusel/slider
1.- Contenido del carrusel
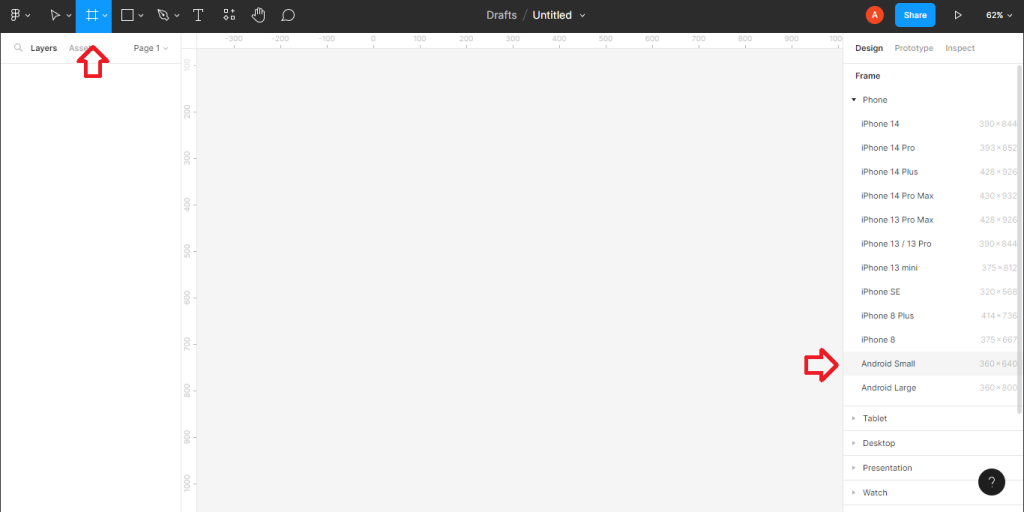
Abriremos Figma y antes de realizar el carrusel, tenemos que crear el Frame en donde estará nuestro carrusel dando clic en la herramienta Frame ![]() o tecla F y en la barra derecha aparecerán ya medidas preestablecidas. En este caso usaremos la de Android small.
o tecla F y en la barra derecha aparecerán ya medidas preestablecidas. En este caso usaremos la de Android small.

Teniendo el Frame, debemos identificar qué elementos vamos a utilizar. En este caso utilizaremos 6 imágenes como ejemplo.
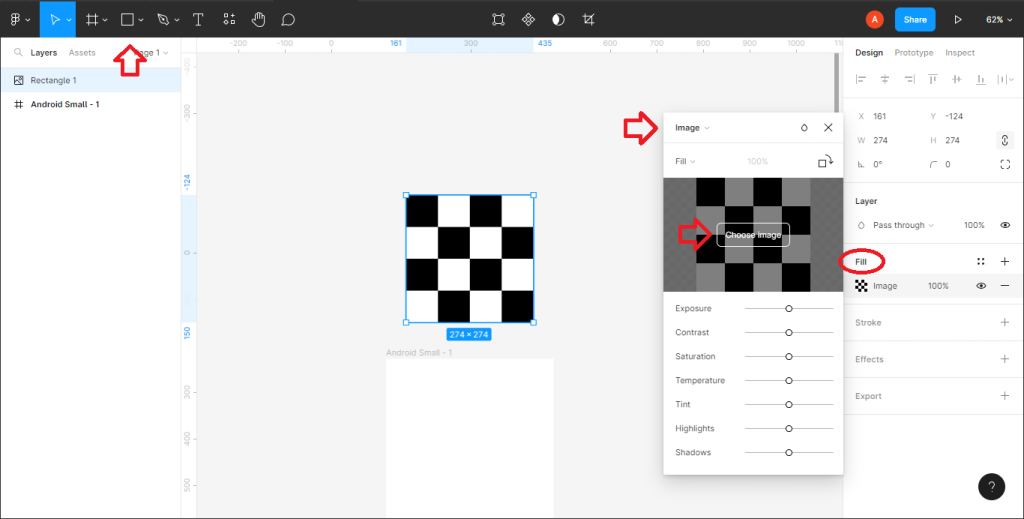
Para agregar las imágenes nos vamos a la parte superior izquierda dando clic en la herramienta rectángulo ![]() o con la tecla R, una vez hecho el rectángulo nos vamos a la barra derecha en Figma en el apartado de Design/Fill/Image/Choose Image y se abrirá la biblioteca.
o con la tecla R, una vez hecho el rectángulo nos vamos a la barra derecha en Figma en el apartado de Design/Fill/Image/Choose Image y se abrirá la biblioteca.

2.- Crear Frame
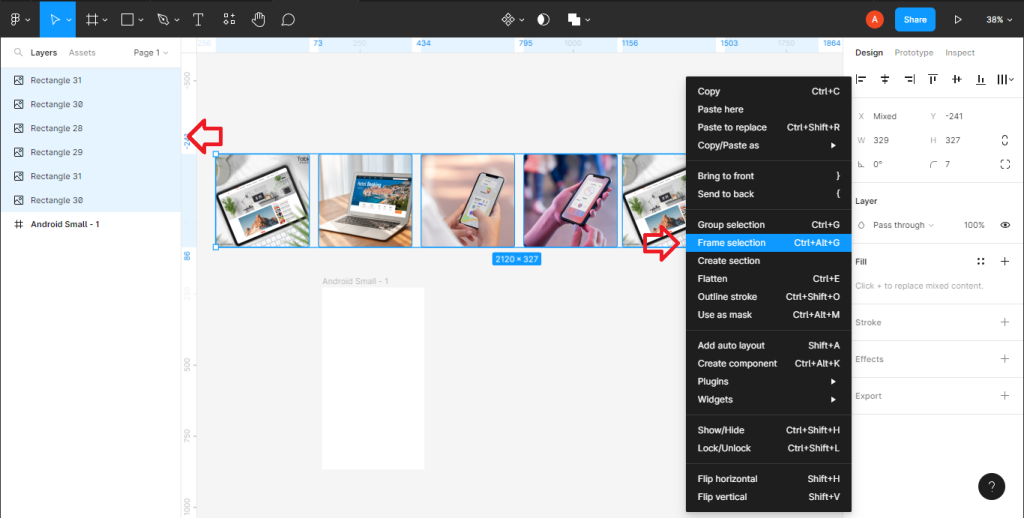
Una vez teniendo los elementos necesarios, requerimos crear el Frame principal donde estará el contenido, con lo cual para crearlo seleccionamos todas las imágenes, damos clic derecho y seleccionamos la opción Frame selection o pulsando las teclas Ctrl+Alt+G.

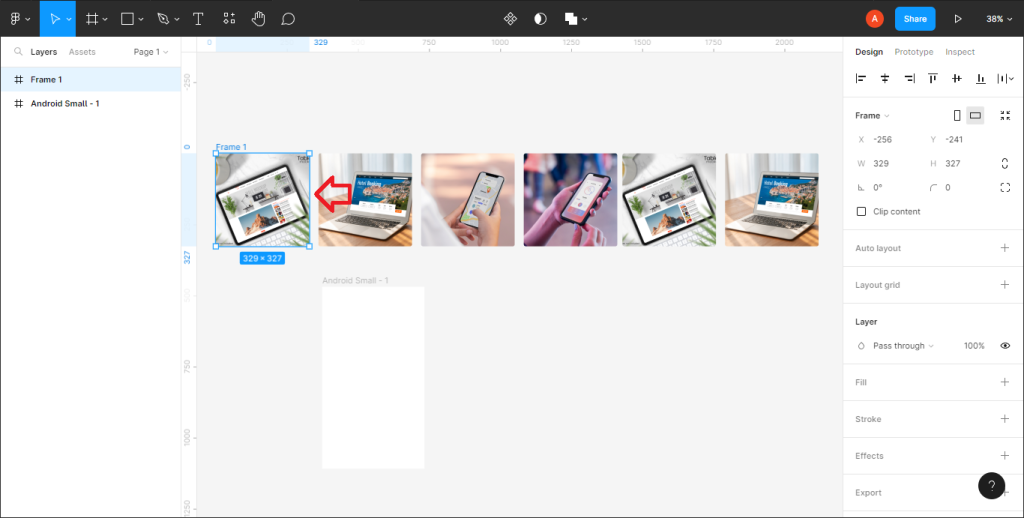
Teniendo el Frame creado y seleccionado vamos a arrastrar para modificar la anchura del Frame hasta la imagen principal.

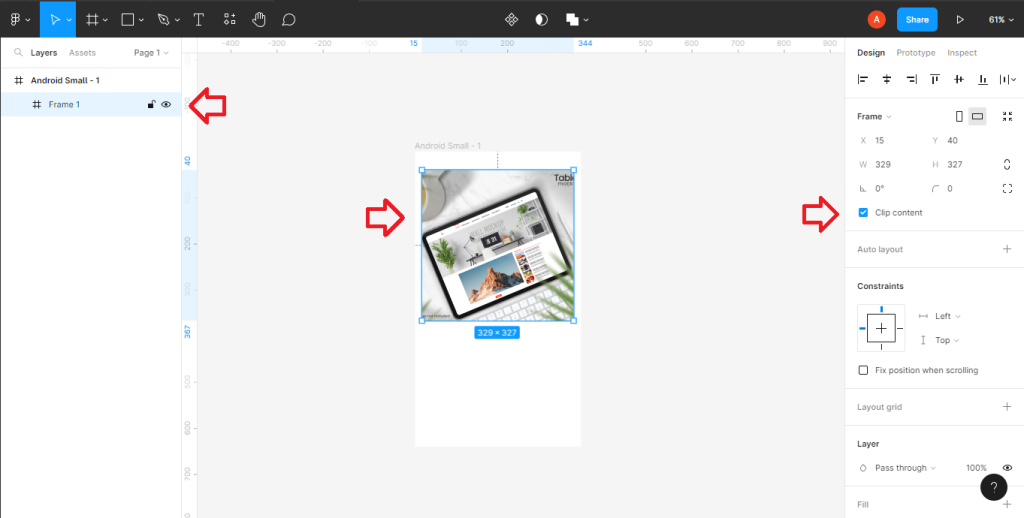
Nos vamos a la barra de la derecha en el apartado design y activamos la opción Clip contect ![]() para que no sobresalgan nuestras imágenes del Frame.
para que no sobresalgan nuestras imágenes del Frame.
Ahora arrastramos el Frame de contenido al Frame principal.

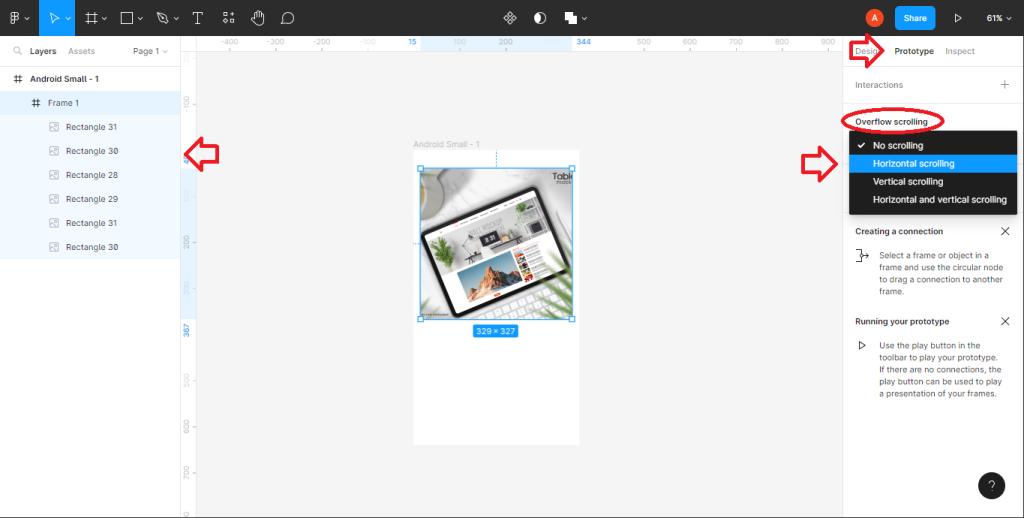
3.- Interacción scroll
Ya solo nos falta aplicar la interacción scroll, para eso nos vamos (con el frame seleccionado) a la barra de la derecha en el apartado Prototype/Overflow scrolling/Horizontal scrolling.

¡Y listo, el carrusel ya funciona!





0 Comentarios